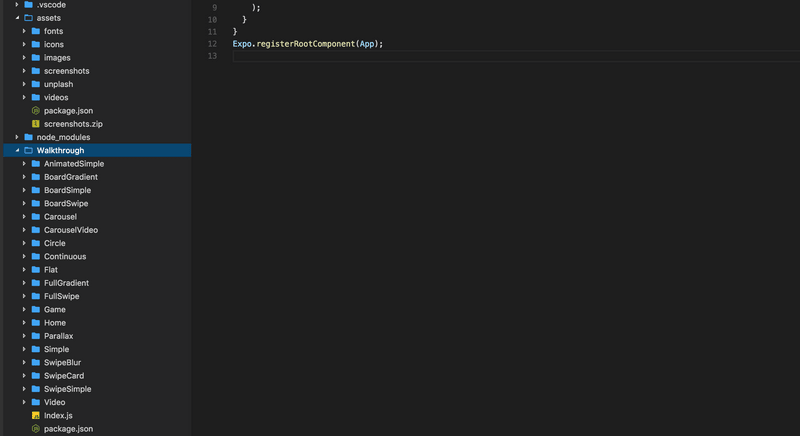
The main folder content all source code for onboarding page name "Walkthrough", you can copy this folder to your project and import the component need to be used. The Assets folder content all the image static file and fonts.
Example: Using the Parallax walkthrough
import {Parallax} from './Walkthrough/Index';
....
.... The data is list for Json file format that use for the Walkthrouhg
<Parallax data={Data} navigation={navigation}/>
....