This section will guide how to change the app logo, icons, splash screens
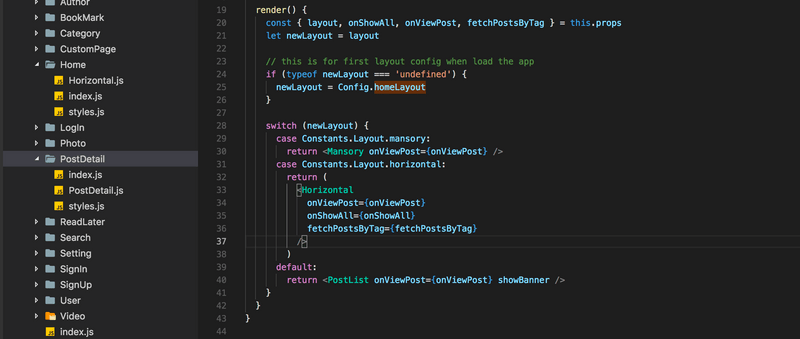
Change the default Home layout
It's possible to customize the app homepage screen to show the default layout as your wish, open App/common/config.jsand edit the homeLayout option to one of these values:
- Constants.Layout.mansory
- Constants.Layout.horizontal
// The default value is horizontal
homeLayout: Constants.Layout.horizontalIt's possible to customize the homepage by edit App/Container/Home/index.js and change the layout type (2 column, 3 column...) by only return the PostList component
Change the HomePage horizontal layout
Open App/common/AppConfig.json then you can change the horizontal layout with flexible config by update the option HorizonLayout:
- Tags: the tag ids from Wordpress blog, it could be set as array [x, x...]
- Categories: the category ids, , it could be set as array [x, x...]
- row: the number of row support on the list, default is one row
- paging: blog per page from swiping, default is false
layout: support 8 kind of layouts:
- banner,
- twoColumn
- threeColumn
- threeColumnHigh
- list
- listRight
- card
- flexColumn: is flexible column layout that you can config both width & height
Example: showing the content as Banner View
{`tags: [39], paging: true, layout: Constants.Layout.banner`}This mean show all recent post which have tag id:39, show as the per page with sticky support via paging:true, this is show as the Layout.banner
Example: showing the content as 2 column view
{name: 'Top Videos', categories: [34], layout: Constants.Layout.twoColumn}
Show the category id:21 with label 'feature products'
The horizon layout is show as three two by support Constants.Layout.twoColumn
Customize the Components Color
Open /App/Common/Color.js file in project.
You could change most of components color in Color section.
For example, you could change the color of Tabbar to any color you like, then reload the app to see the effect.
...
//Product tabs
tabbar: 'rgba(255, 255, 255, 1)',
tabbarTint: "#1CB5B4",
tabbarColor: "#D5D8DE",
tabActiveText: '#fff',
...Change the logo and Icons
Open App/common/images.jsto map your news image Logo and icon file.
logo: require("@images/logo.png"),
logoSpin: require("@images/logoSpin.png"),You can able to change other icons from the navigation such as home, layout, search, logout...
Change the splash screen
To change splash screen on Expo version try to edit the app.json
To change splash screen on Pro version, you can refer to this guide
Change the category images
Open common/config.js file and edit the step3 section:
imageCategories: {
drink: require("@images/category/cate1.jpg"),
chicken: require("@images/category/cate2.jpg"),The key should mapping with your category slug category name, the slug name could pick from the Wordpress dashboard admin