In the previous section, you have known the way to download and install FluxBuilder.
This section shows you the way to see the demo app of your website and customize your app design with FluxBuilder. You can refer and subscribe to the Youtube InspireUI Channel, like, and press the bell icon to get notifications for free instructional videos.
Preparation step:
Enable Rest API by following Step 1: Setup Rest API. If not do this step, FluxBuilder will show "the Rest API not connected" notification (for Woocommerce).
Setup the Regenerate Image plugin by searching "Setup the Regenerate Image plugin" in this guide. If not do this step, FluxBuilder will show "The Image Cache is not enabled" notification and your products do not display images. After setup, please be sure your site plugin has regenerate thumbnail like this https://tppr.me/ckgYZ
Step 1: Sign Up and Sign In
After launching FluxBuilder, follow steps below to sign up a new account and sign in:
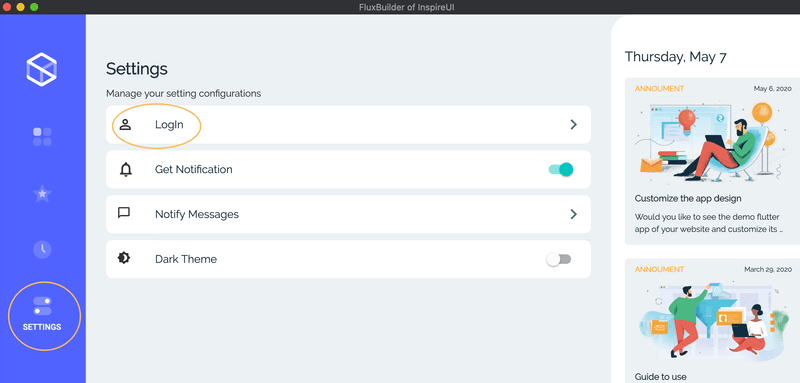
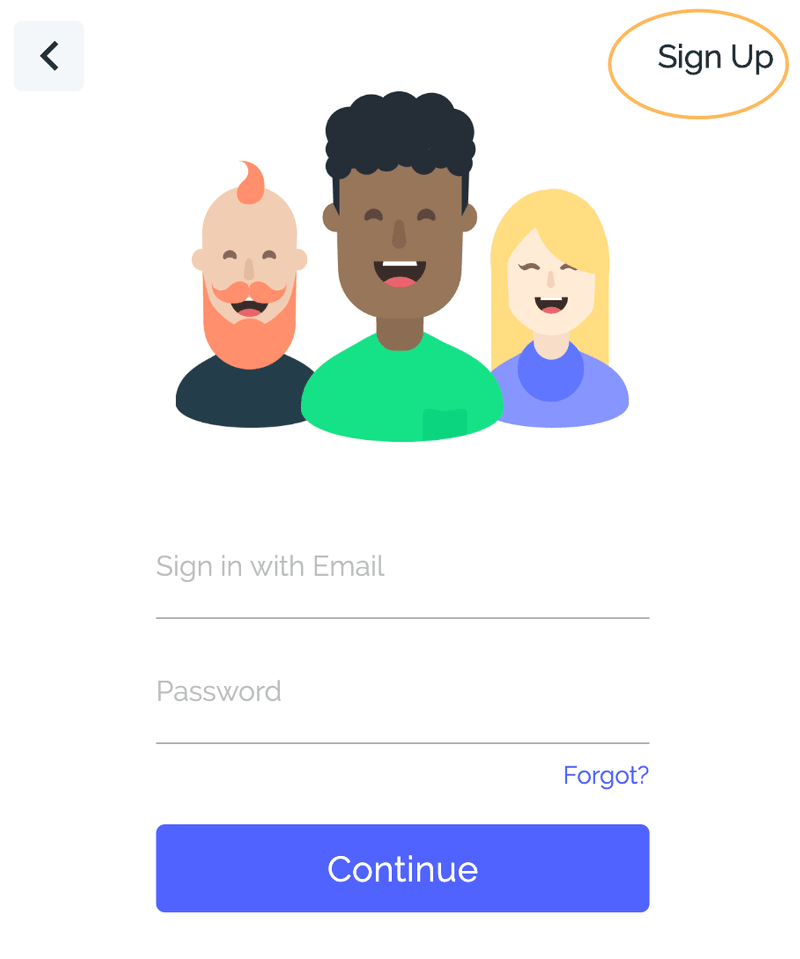
- Select
SETTINGS>Login>Sign Up

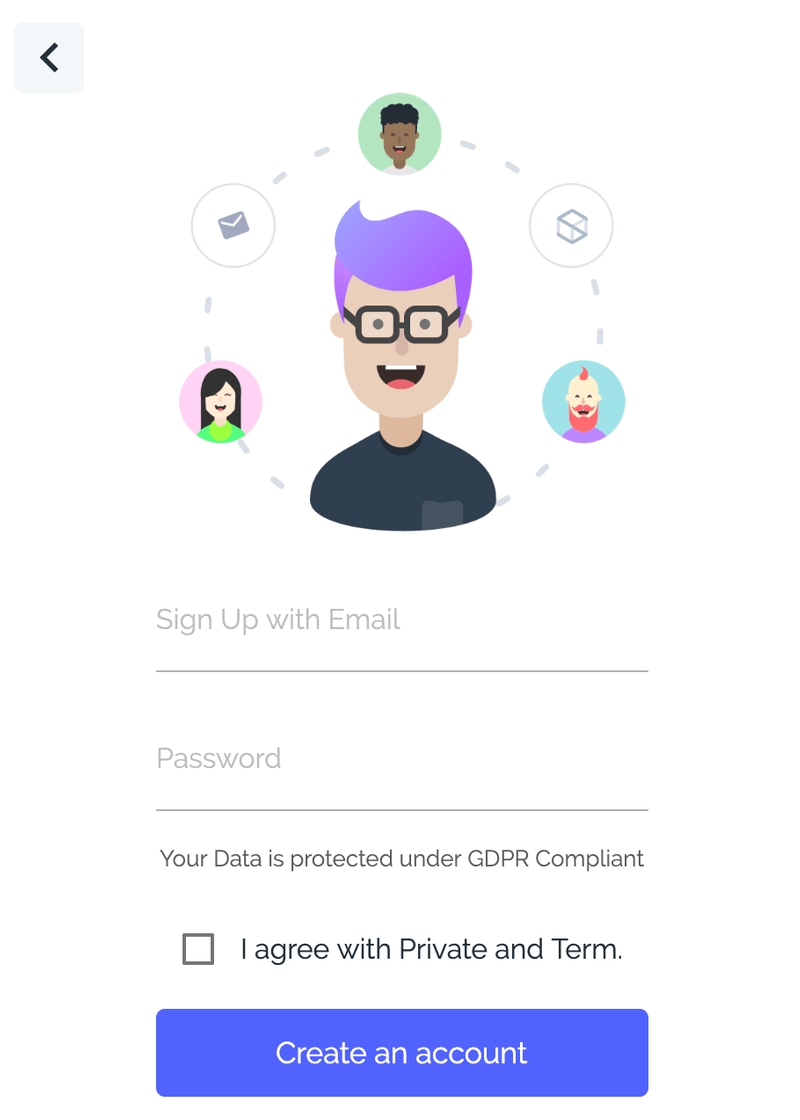
- Input your email and new password, check
I agree with Private and Termcheckbox, selectCreate an accountbutton

- Check your mail box for the activation email, active it. Then login to FluxBuilder.
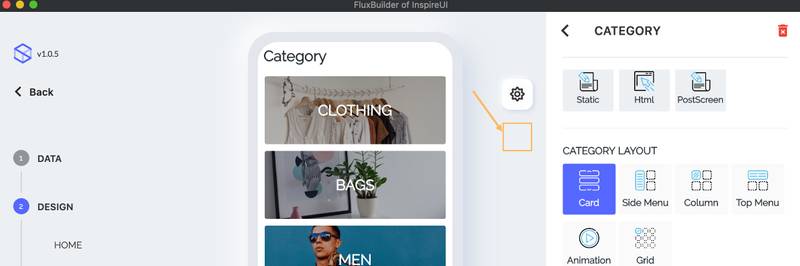
Step 2: Design your app
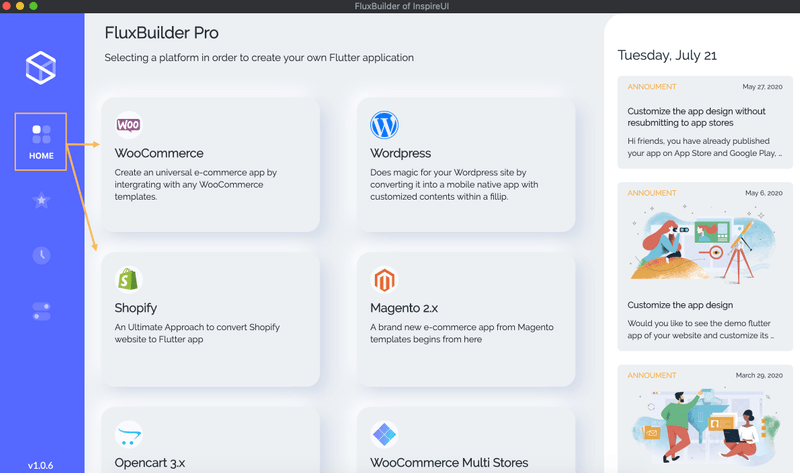
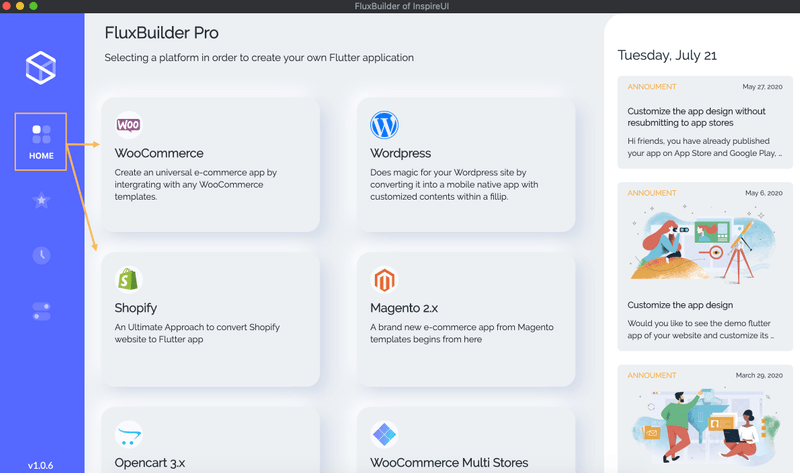
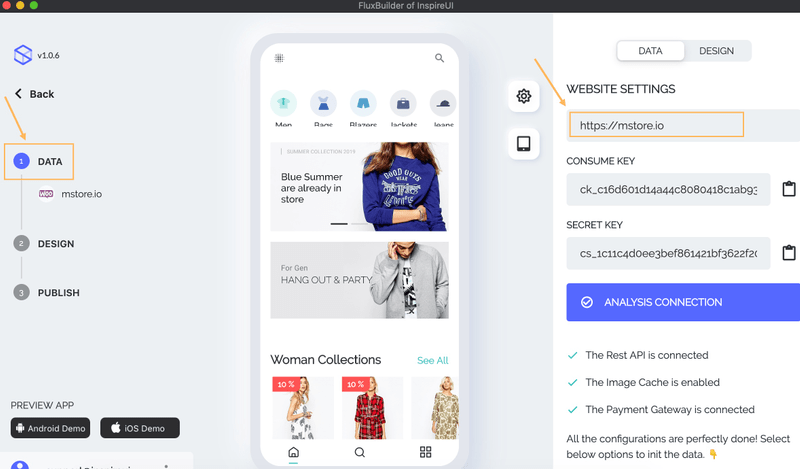
FluxBuilder tool is compatible with these websites: WooCommerce, Woocommerce Multi Stores (with dokan or wcfm), Shopify, Opencart, Google Sheet, Wordpress, Magento, or Prestashop as image below. Just select one, input your website's information, and customize your app.

Video guide:
Note:
- Copy the content of customized json file and replace to the
config_en.jsonfile in source code of Fluxstore app.- The
config_en.jsonis English language. For another language, you just need to duplicate it, change the name (e.g.config_ar.json), and translate the content of file to that language.- If you get Rest Api issue, because your website has not enabled Rest API. Follow Preparation step in this guide to enable it.
- If you have any question regarding the app, please go to Common Questions page for more information.
- Why cant i drag the elements? - You need to press & hold 3-4 seconds then drag & drop.
- Currently FluxBuilder tool is not supporting the social Login and Payment features. So don't worry if you see these features do not work. On the Fluxstore/FluxNews app, they work normally.
Step 3: Create your iOS and Android app
FluxBuiler tool is compatible with all Flutter apps made by InspireUI. You can use these apps to create your own app on both iOS and Android. Below is a list of compatible products and website platforms:
- FluxStore Pro: this is multi-purpose Flutter app compatible with Woocommerce, Opencart 3.x, or Magento 2.x website. If you have already released a website or setup new sites, this product is suitable for your requirements.
- FluxStore WooCommerce: this product is similar with FluxStore Pro, but only support for WooCommerce. You can use the latest 3.x or 4.x.
- FluxStore Multi Vendor: use this app to build your own marketplace like Amazon, Alibaba... It is compatible with Woocommerce website and requires to install Dokan or WCFM plugin.
- FluxNews: compatible with any Wordpress templates
- FluxStore Shopify: compatible with any Shopify stores
- FluxStore PrestaShop: compatible with any PrestaShop website.
- FluxStore Listing: use to build the innovative apps like Airbnb, TripAdvisor, Yelp or FourSquare. It requires to install one of following WooCommerce templates: Listeo, ListingPro, MyListing, or Google Sheet. Currently, the FluxBuilder tool just support Google Sheet for FluxStore Listing app.
3 way to initial Your App Design
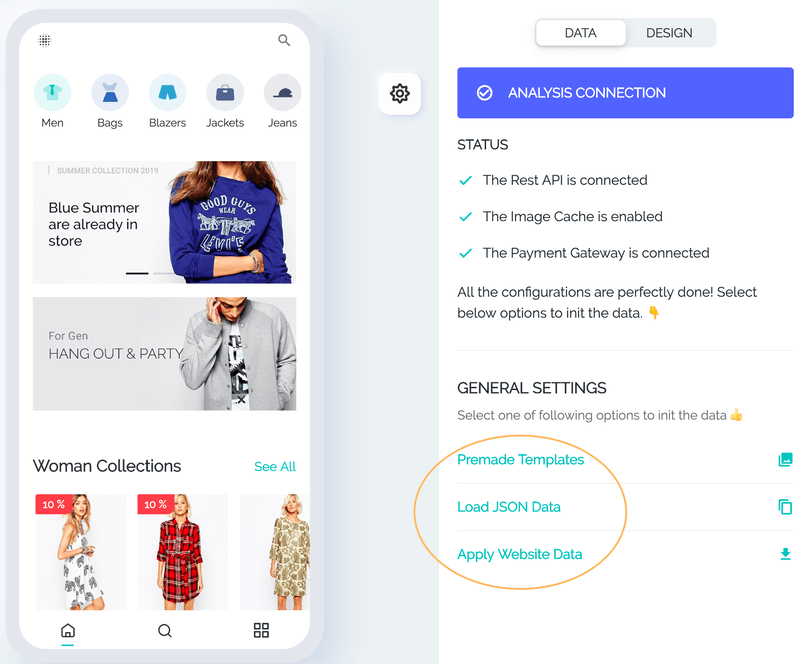
After inputting your website's information, you can select one of following options to init the app design: from our beautiful templates or your customized design:

1. Premade Templates
To load our premade beautiful app templates, select Premade Templates option and select a template you like.
2. Load JSON Data
If you already customize the app design in Fluxstore source code, now you would like to use FluxBuilder tool to continue customize, you can select Load JSON Data option to load your lib/config/config_xx.json in source code, with xx is language, e.g.: if you use English, load the config_en.json.
3. Apply Website Data
This feature is available for WooCommerce. If you already upload the config Json file (in Fluxstore source code) to MStore Api menu (on Wordpress dashboard), this option will display. You are able to select Apply Website Data option https://tppr.me/ds3vU , it will load your current design.
Save your custom design
When you are customizing the design of your app, you can press the save button below:
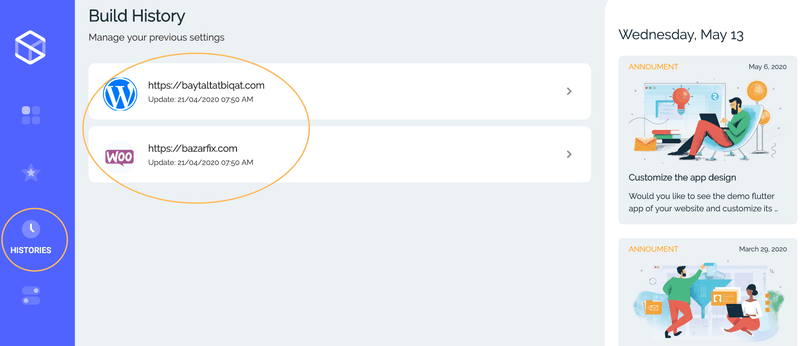
All customized design is saved in HISTORIES:

Change the app design without re-publish to app stores
Please refer to https://medium.com/@inspireui/how-to-customize-your-app-design-on-the-fly-without-republishing-9bea00d1c563
Deactivate the purchase code
As Envato's policy, one purchase code is used for only one website. In the case you've already bought the FluxStore or FluxNews app, if you get the notice that your purchase code has been used in another website, you can deactivate your purchase code one time. Please follow this guide:
Select HOME, then click a type of your website - WooCommerce, Woocommerce Multi Stores, Shopify, Opencart, Google Sheet, Wordpress, Magento, or Prestashop as this image:

Input the website url that you already activate your purchase code:

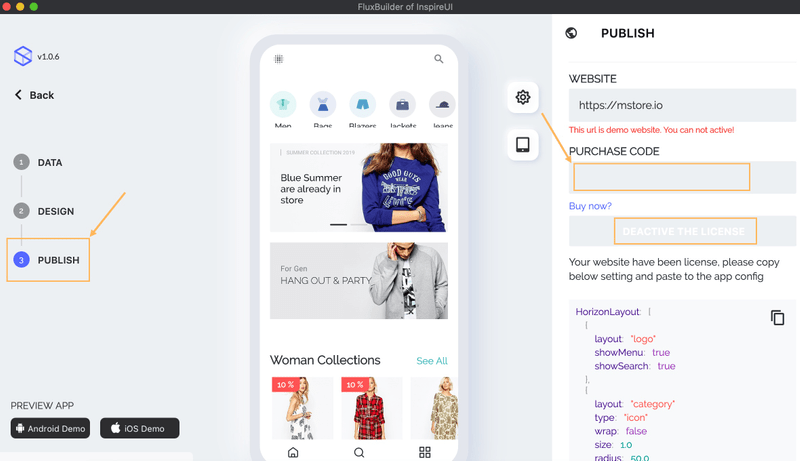
Select PUBLISH, then input your purchase code, and click "DEACTIVE THE LICENSE". That's all.

Next step
Go to next Common Questions page for some common Questions and Answers.
If the product is useful, please support the team by giving us some ⭐️ Rating to the Download Page.
Thank you & happy coding 😊