Since version 1.6, ListApp is supporting to custom with 10 pre-config homepage template
Open Common/Config/ folder, open current active theme (MyListing.js/Listify.js/Listable.js/MyHome.js), this active theme could be changed from the AppConfig.json, replace the horizontalLayout section by following configs
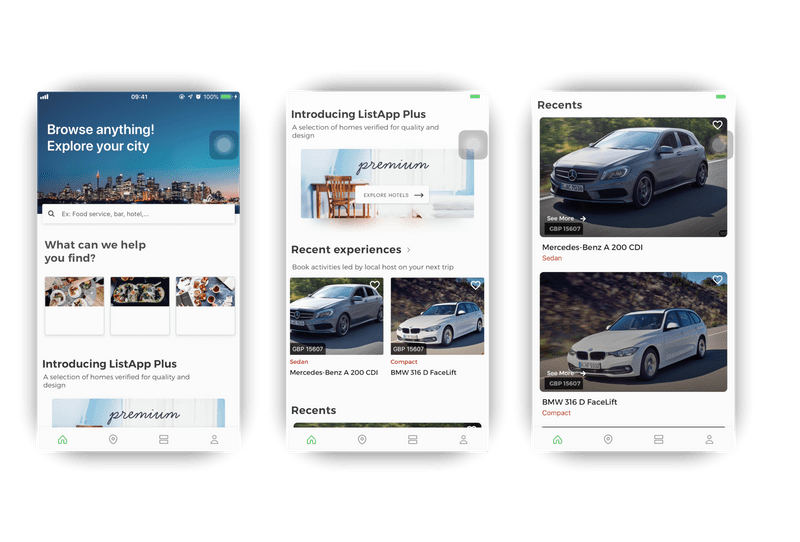
1. The first (default)
The them is included following components:
- Animate Header
BannerHeader - Horizontal category link
categoryLinks - Horizontal Listing
listingwithbannerImagelayout - Horizontal Listing
listingwithtwoColumnlayout - Verticaly Recent Listing
VerticalLayoutwithcardTrendlayout
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false,
},
horizontalLayout: [
{
component: 'categoryLinks',
name: 'What can we help you find?',
},
{
component: listing,
name: 'Introducing ListApp Plus',
description: 'A selection of homes verified for quality and design',
imageBanner: require('@images/banner-hotel.png'),
layout: Constants.Layout.bannerImage,
height: 177,
full: true,
categories: 77,
},
{
component: listing,
name: 'Recent experiences',
description: 'Book activities led by local host on your next trip',
// tags: '', // show all
layout: Constants.Layout.twoColumn,
},
],
VerticalLayout: {
name: 'Recents',
layout: Constants.Layout.cardTrend,
},To config the categoryLinks, open Common/Config/index.js and change the HomeCategories section:
HomeCategories: [
{
category: 28 ,
image: Images.imageCategories.drink, // image for categoryLinks component
icon: Images.imageCategoriesIcons.drink, // icon for categoryIcons componets
iconTrans: Images.imageCatesTransparent.drink, // icon for categoryShadow componets
colors: ['#4facfe', '#00f2fe'],
},
...category: The Id of the Listing, you can get the ID when edit the Category from website adminimage: image will be load when the CategoryLinks has typeimage, this is default one.icon: icon will be load when the CategoryLinks has typeiconcolors: the background color of theicon
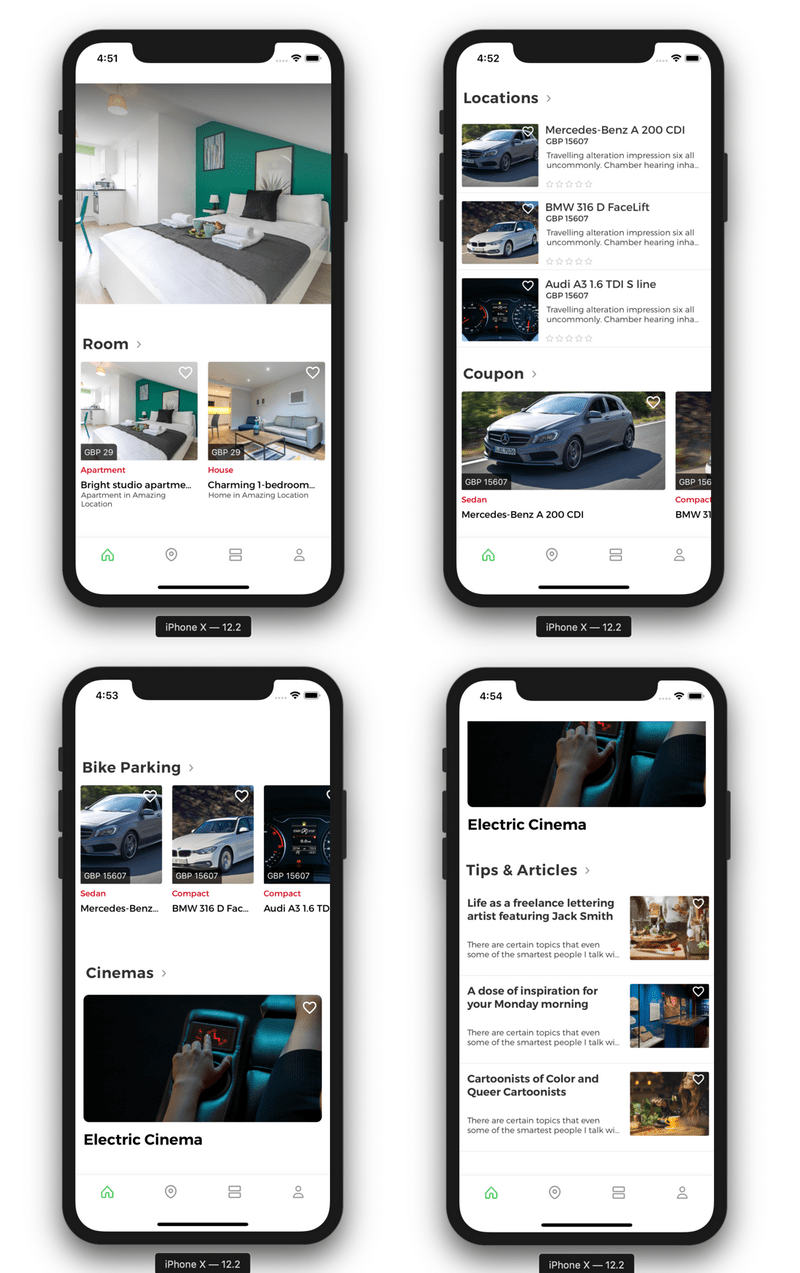
2. The Second
The them is included following components:
- Horizontal layout with
bannerlayout - Horizontal listing with
twoColumnlayout - Horizontal listing with
listlayout - Horizontal listing with
columnlayout - Horizontal listing with
flexColumnlayout - Horizontal listing with
cardlayout - Horizontal listing with
listRightlayout
BannerHeader: {
enable: false,
large: false, // increase Header Static Image
},
horizontalLayout: [
{
component: listing,
categories: '28',
layout: Constants.Layout.banner,
},
{
component: listing,
name: 'Room',
categories: '77',
layout: Constants.Layout.twoColumn,
},
{
component: listing,
name: 'Locations',
regions: '57',
paging: true,
row: 3,
layout: Constants.Layout.list,
},
{
component: listing,
name: 'Coupon',
tags: '24',
layout: Constants.Layout.column,
},
{
component: listing,
name: 'Bike Parking',
tags: '33',
layout: Constants.Layout.flexColumn,
width: 120,
height: 250,
},
{
component: listing,
name: ' Cinemas',
categories: '37',
paging: true,
layout: Constants.Layout.card,
},
{
component: news,
name: 'Tips & Articles',
paging: true,
row: 3,
layout: Constants.Layout.listRight,
},
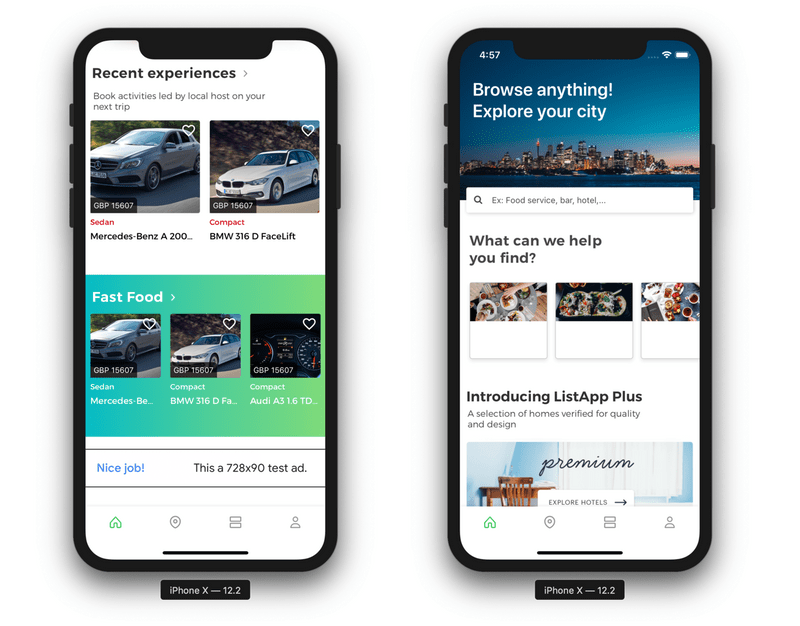
],3. The Third
The them is included following components:
- Horizontal layout with
bannerlayout - Horizontal listing with
categoryLinkslayout - Horizontal listing with
bannerImagelayout - Horizontal listing with
twoColumnlayout - Horizontal listing with
threeColumnlayout - Horizontal listing with
admoblayout
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false, // increase Header Static Image
},
horizontalLayout: [
{
component: 'categoryLinks',
name: 'What can we help you find?',
},
{
component: listing,
name: 'Introducing ListApp Plus',
description: 'A selection of homes verified for quality and design',
imageBanner: require('@images/banner-hotel.png'),
layout: Constants.Layout.bannerImage,
height: 177,
full: true,
categories: '77',
},
{
component: listing,
name: 'Recent experiences',
description: 'Book activities led by local host on your next trip',
tags: '', // show all
layout: Constants.Layout.twoColumn,
},
{
component: listing,
name: 'Fast Food',
categories: '26',
layout: Constants.Layout.threeColumn,
backgroundColor: [
'rgba(6, 188, 198, 1)',
'rgba(77, 206, 154, 1)',
'rgba(127, 219, 122, 1)',
],
textColor: '#FFF',
},
{
component: 'admob',
},
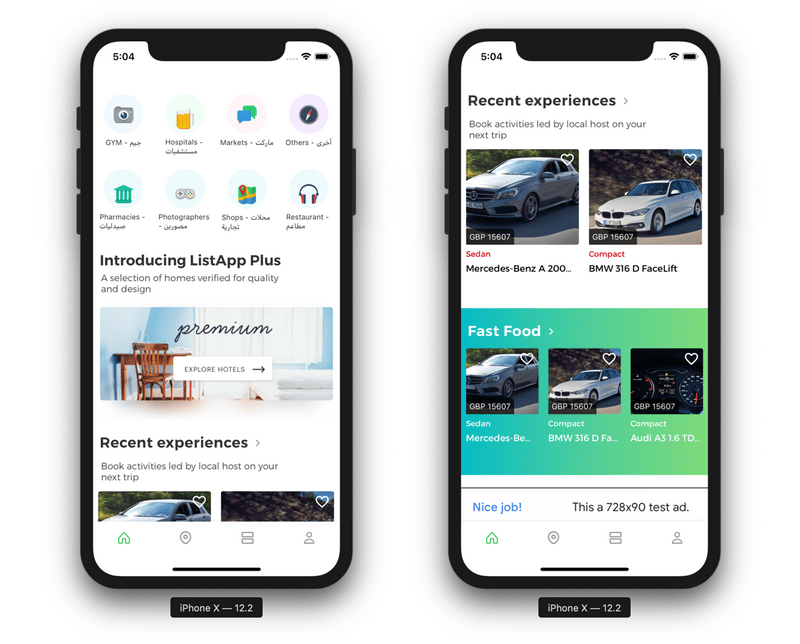
],4. The Fourth
The them is included following components:
- Horizontal listing with
categoryIconslayout - Horizontal listing with
bannerImagelayout - Horizontal listing with
twoColumnlayout - Horizontal listing with
threeColumnlayout - Horizontal listing with
admoblayout
horizontalLayout: [
{
component: categoryIcons,
column: 4,
},
{
component: listing,
name: 'Introducing ListApp Plus',
description: 'A selection of homes verified for quality and design',
imageBanner: require('@images/banner-hotel.png'),
layout: Constants.Layout.bannerImage,
height: 177,
full: true,
categories: '73',
},
{
component: listing,
name: 'Recent experiences',
description: 'Book activities led by local host on your next trip',
tags: '', // show all
layout: Constants.Layout.twoColumn,
},
{
component: listing,
name: 'Fast Food',
categories: '77',
layout: Constants.Layout.threeColumn,
backgroundColor: [
'rgba(6, 188, 198, 1)',
'rgba(77, 206, 154, 1)',
'rgba(127, 219, 122, 1)',
],
textColor: '#FFF',
},
{
component: 'admob',
},
]5. The Fifth
The them is included following components:
- Horizontal listing with
categoryShadowlayout
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false
},
horizontalLayout: [
{
component: categoryShadow,
column: 3,
},
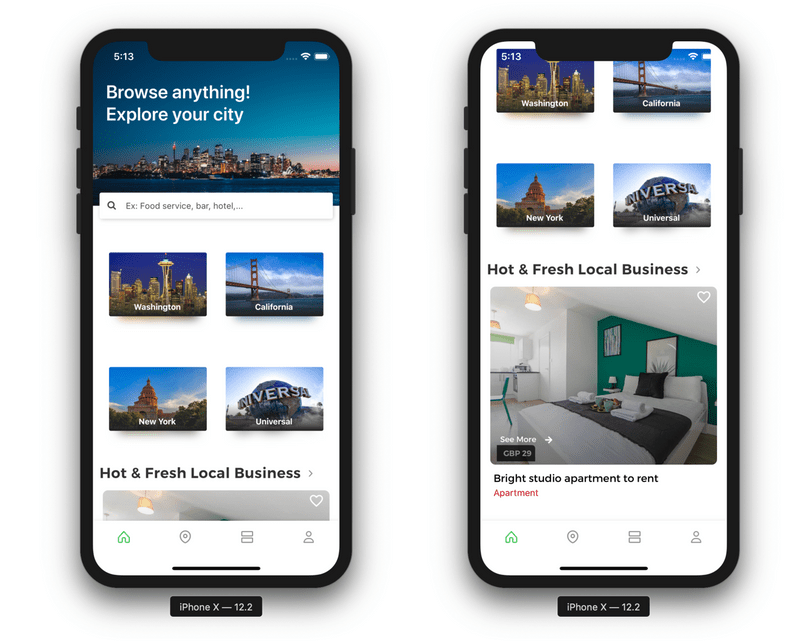
],6. The Sixth
The them is included following components:
- Horizontal listing with
BannerHeaderlayout - Horizontal listing with
BannerImagelayout - Horizontal listing with
BannerImagelayout - Horizontal listing with
BannerImagelayout - Horizontal listing with
BannerImagelayout - Horizontal listing with
cardTrendlayout
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false,
},
horizontalLayout: [
{
component: listing,
imageBanner: require('@images/banner-image/banner1.png'),
layout: Constants.Layout.bannerImage,
height: 130,
column: 2,
categories: '77',
},
{
component: listing,
imageBanner: require('@images/banner-image/banner2.png'),
layout: Constants.Layout.bannerImage,
height: 130,
column: 2,
categories: '77',
},
{
component: listing,
imageBanner: require('@images/banner-image/banner3.png'),
layout: Constants.Layout.bannerImage,
height: 130,
column: 2,
categories: '77',
},
{
component: listing,
imageBanner: require('@images/banner-image/banner4.png'),
layout: Constants.Layout.bannerImage,
height: 130,
column: 2,
categories: '77',
},
{
component: listing,
name: 'Hot & Fresh Local Business',
layout: Constants.Layout.cardTrend,
paging: true,
categories: '77',
},
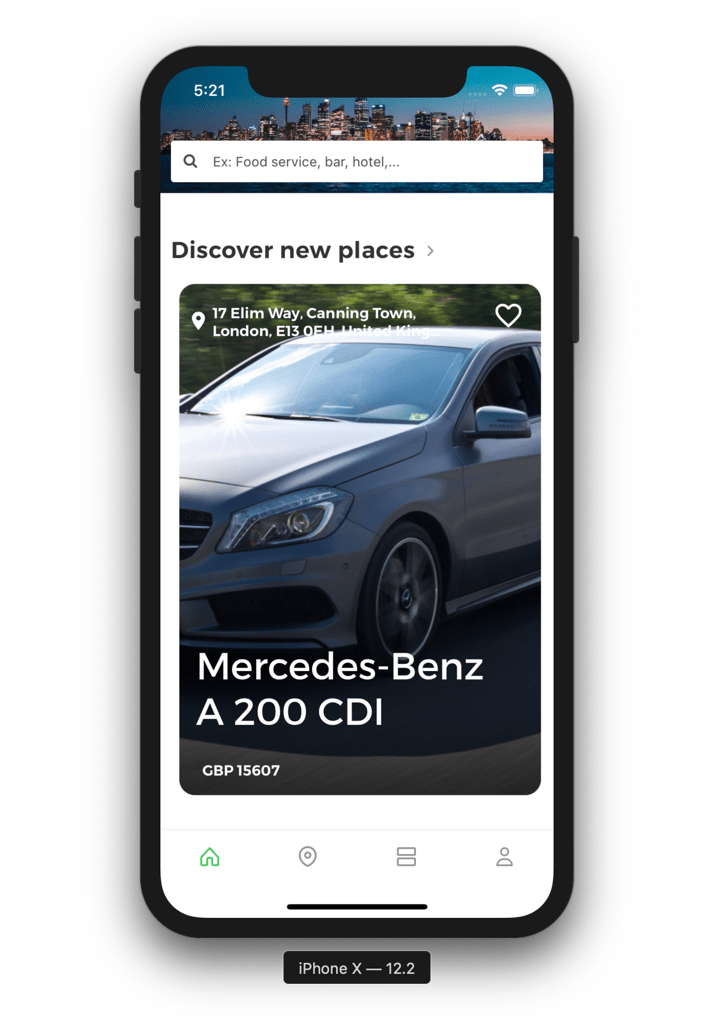
],7. The Seventh
The them is included following components:
- Horizontal listing with
BannerHeaderlayout - Horizontal listing with
cardVerticallayout
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false,
},
horizontalLayout: [
{
component: 'listing',
name: 'Discover new places',
paging: true,
layout: Constants.Layout.cardVertical,
category: '77',
},
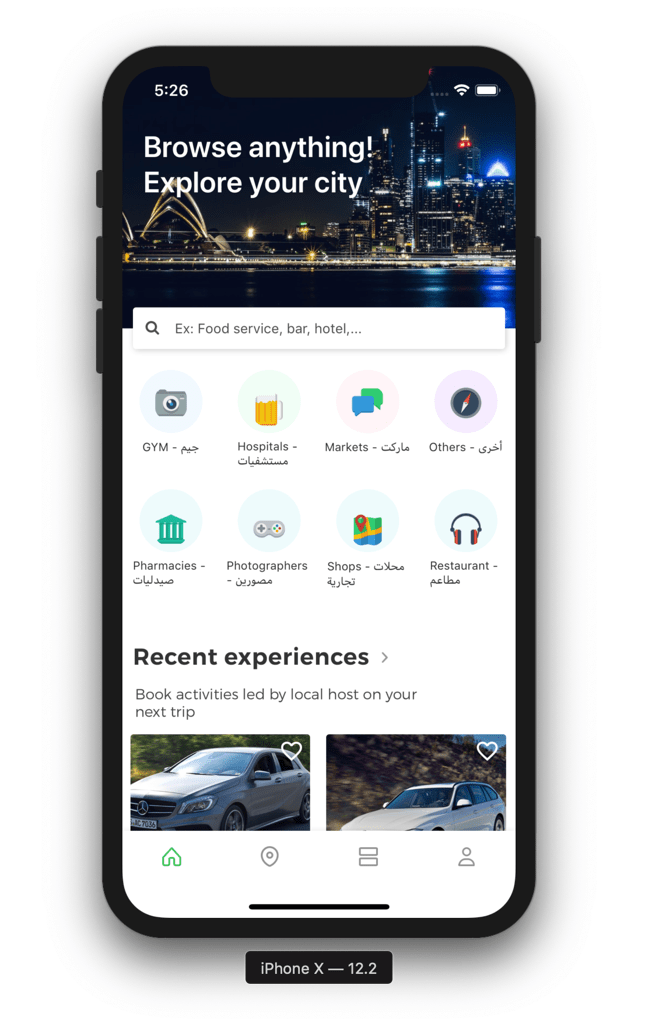
],8. The Eighth
The them is included following components:
- Horizontal listing with
BannerHeaderlayout - Horizontal listing with
cardVerticallayout
BannerHeader: {
image: require('@images/banner/banner4.jpg'),
enable: true,
large: false,
showLeftMenu: false
},
horizontalLayout: [
{
component: categoryIcons,
column: 4,
},
{
component: listing,
name: 'Recent experiences',
description: 'Book activities led by local host on your next trip',
tags: '', // show all
layout: Constants.Layout.twoColumn,
},
{
component: 'admob',
},
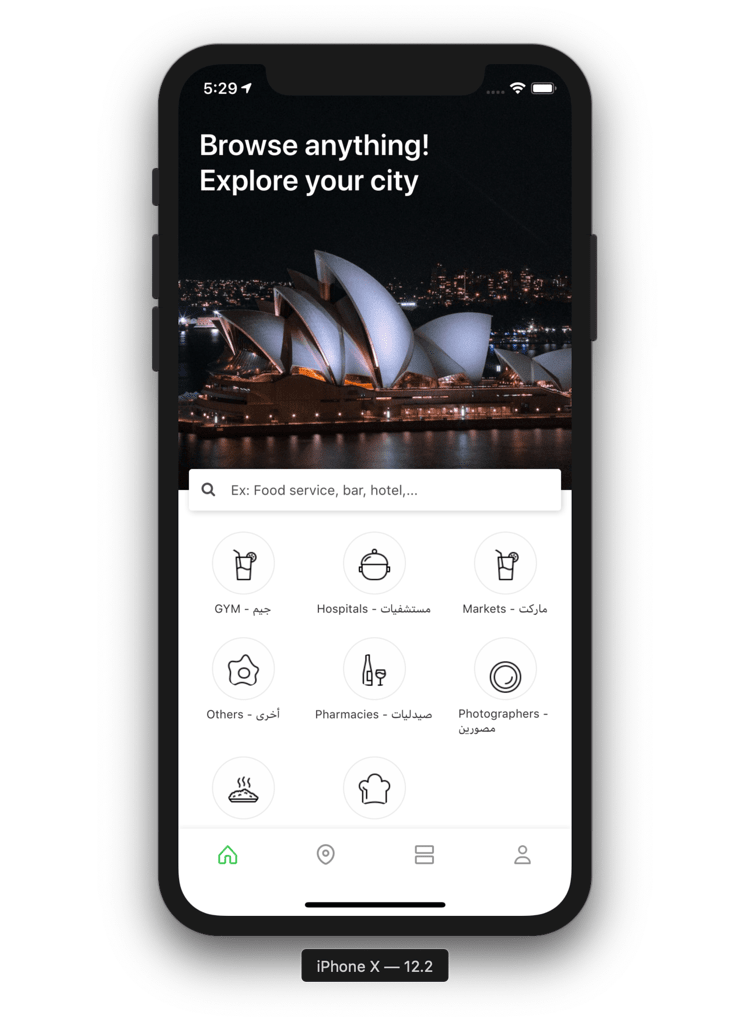
],9. The Ninth
The them is included following components:
- Horizontal listing with
BannerHeaderlayout - Horizontal listing with
categoryShadowlayout
BannerHeader: {
image: require('@images/banner/banner2.jpg'),
enable: true,
large: true,
showLeftMenu: false
},
horizontalLayout: [
{
component: categoryShadow,
column: 3,
}
],10. The Tenth
The them is included following components:
- Horizontal listing with
searchlayout - Horizontal listing with
cardVerticallayout
horizontalLayout: [
{
component: 'search',
hideRight: true
},
{
component: listing,
name: 'DISCOVER NEW PLACES',
layout: Constants.Layout.cardVertical,
paging: true,
category: '77',
},
],