The latest version of ListPro is support to Chat by integrate with the Firebase. We understand that this approach may not meet some of your expection as the Firebase is Paid service, the team is checking solution to release other free Chat platform on next versions release.
As this feature is the same from the ListApp setting, allow us to use the same screenshot for this guide, so that you can see there is some Listapp below.
Enable Realtime Chat
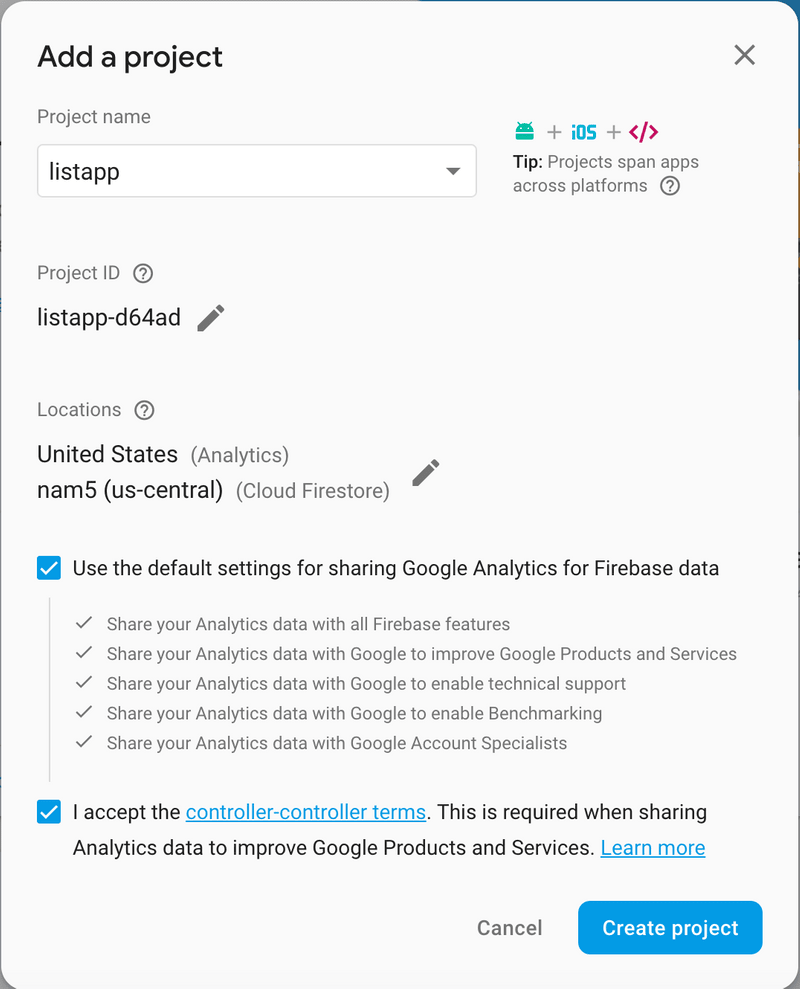
Step 1: Create Firebase App
- Go to https://console.firebase.google.com & click add project button (as image)
Step 2: Connect Firebase App To Your App
- Go to Config folder, move to your theme with .js file. Example here is mylisting theme.
- Find a key with name general, you will see the key Firebase name
fill in it

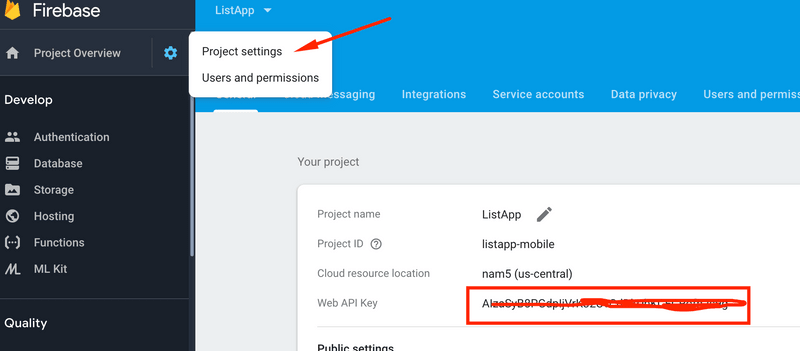
- apiKey : Go to Project Overview -> Project settings -> General tab
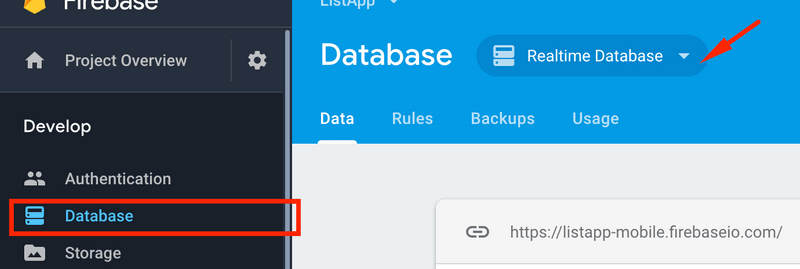
- authDomain : Go to Database Tab -> find as below image (get prefix .firebaseio.com) example : listapp.firebaseio.com => your authDomain is listapp.firebaseapp.com
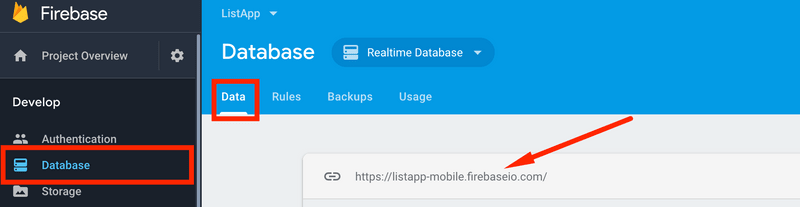
- databaseURL : Go to Database Tab -> find as below image copy full URL paste into as below image
- storageBucket: yourFirebaseApp.appspot.com Example: your firebase app is listappMobile then storageBucket -> listappMobile.appspot.com
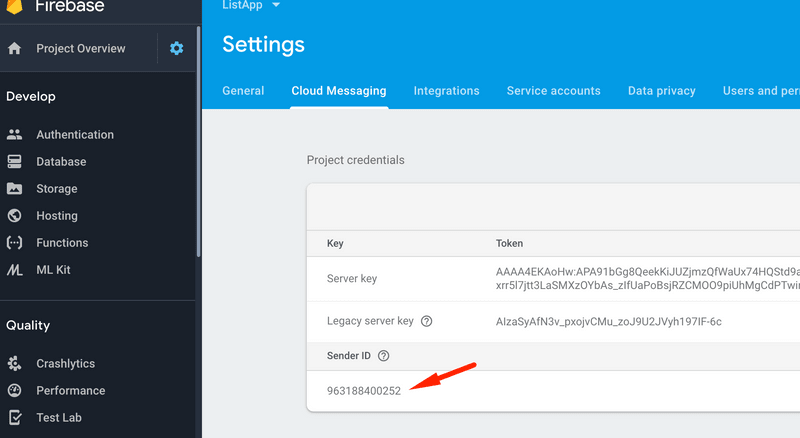
- messagingSenderId: Go to Project Overview -> Project settings -> Cloud Messaging tab

After config these setting, the chat Feature will be enable after user go the Listing Detail screen.
Enable Push notification
The Listapp is support to push notification via ListApp Manager plugin, please follow these via for the detail step by step. Please refer to the Firebase pricing for more detail pricing.
- [Firebase Push notification config 1] (https://www.youtube.com/watch?v=FVaYPe3S0OM&list=PLcF-HiQy-jOLg0O6d9uWhOqGhvvLfx6is&index=5&t=0s)
- [Firebase Push notification config 2] (https://www.youtube.com/watch?v=CSUZOXMqeAA&list=PLcF-HiQy-jOLg0O6d9uWhOqGhvvLfx6is&index=4&t=0s)
The saveToken can be configed from the Common/Config/index.js file:
PushNotification: {
saveTokens:
// 'https://us-central1-listapp-mobile.cloudfunctions.net/saveTokens',
'https://exp.host/--/api/v2/push/send',
},As the ListApp is base Expo tool so that it has not supported for the OneSignal yet, you can follow up this Feature request - https://expo.canny.io/feature-requests/p/one-signal-push-notification