1. Install Wordpress templates
Current ListPro template is only support ListingPro template, this should purchase separate form other Author - Download Link
You can able to test the according app from these links:
http://listingpro.inspireui.com
Expo demo: Link (user: inspireui-demo / inspireui)
2. Install Wordpress plugins
Basic plugins
- listapp-manager - Download
- better-rest-api-featured-images - Download
- json-api - Download
- wp-rest-api-controller - Download
- wp-rest-api-pure-taxonomies - Download
- jwt-authentication-for-wp-rest-api - Download
- regenerate-thumbnails - Download
3. Setting Wordpress
JWT Authentication
Most of the shared hosting has disabled the HTTP Authorization Headerby default.
To enable this option you’ll need to edit your .htaccess file adding the follow
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]The JWT needs a secret key to sign the token this secret key must be unique and never revealed.
Such as you must have add below code out of block
SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1or add this code for uploading Media When createing a new Post
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>To add the secret key edit your wp-config.php file and add a new constant called JWTAUTHSECRET_KEY
define('JWT_AUTH_SECRET_KEY', 'your-top-secret-key');To enable the CORs Support edit your wp-config.php file and add a new constant called JWTAUTHCORS_ENABLE.
define('JWT_AUTH_CORS_ENABLE', true);You can use a string from here https://api.wordpress.org/secret-key/1.1/salt/
P/s: If you config it success, you can test by accessing to your-domain/wp-json you'll see /jwt-auth/v1 there.
Refere more detail document: https://wordpress.org/plugins/jwt-authentication-for-wp-rest-api/
Server NGINX
JWT Plugins could not compatible with this server
Permalink Setting
Enable Worpdress setting: Permalink URL setting by going to Common Setting, change the URL to Post name
This is required for the setting otherwise some images could not loading.
Membership registration
This setting is allow every one can register on your mobile app, go to Setting and enable the option Anyone can register.
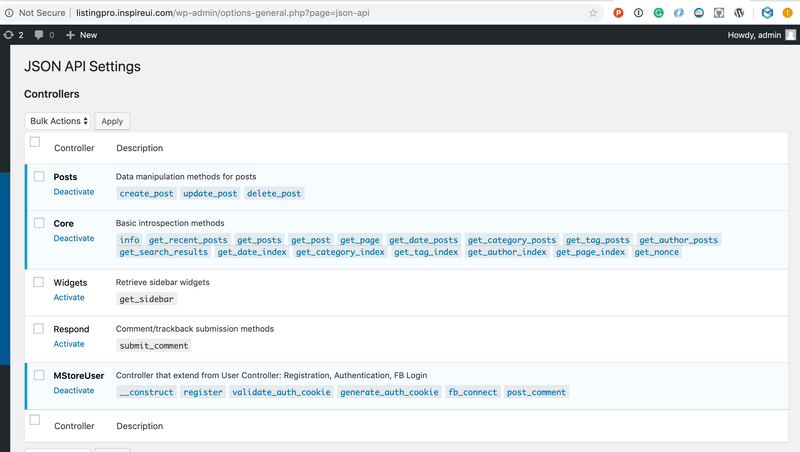
Enable the Rest Api controller
This is use for the Login features from the app, go to Setting / Api Controller and set up as the screenshot.
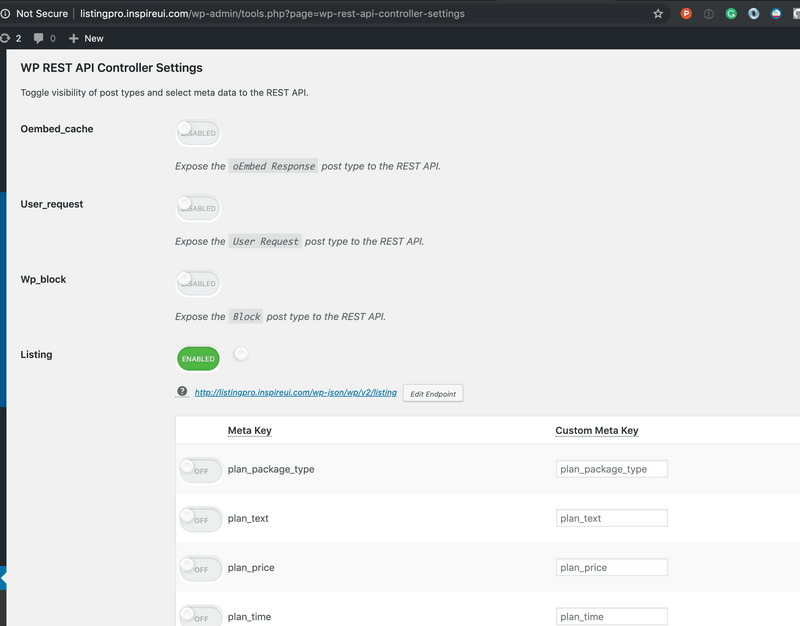
Enable Job Listing API
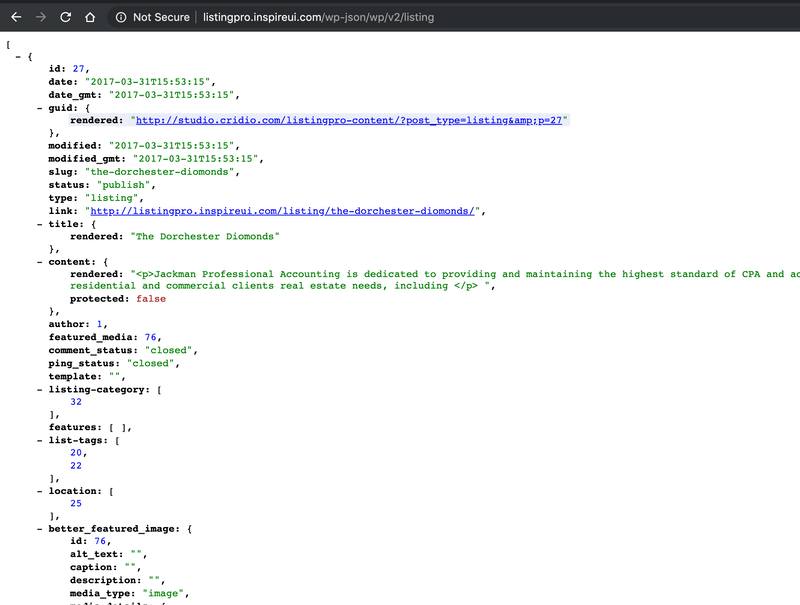
Go to Tools/Rest API Controller this is used for active Listing endpoints, please make sure to check the Listing API , example: http://your-hosting/wp-json/wp/v2/listing**
Then open the browser (Chrome) to check if you can see the return JSON string from above link, please note that difference ListingPro version could have difference URL
4. Config the Mobile App
Open App/common/Config.js
Video installing guide and config is update from this video playlist: https://www.youtube.com/playlist?list=PLcF-HiQy-jOLg0O6d9uWhOqGhvvLfx6is
Step 1: Config to connect with your Wordpress Listing website.
- File locate:
App/common/AppConfig.json - Type your Wordpress & WooCommerce consumeKey URL.
- The consumerKey & consumerSecret is optional if your website is already used and it is created as reserve field for later integrate the app with Woo.
"Website": {
"url": "http://restaurant.inspireui.com",
"consumerKey": "ck_23d3372ffecbe925f07872c5261ddd78d1ea00d3",
"consumerSecret": "cs_0b0ff89a8f8a231fe7351c1926fb8051095abf14"
},Step 2: Config app layout, menu, social account.
This section is support via "ListApp Manager" plugin.
enable=true: use thisLocalvalue config (we suggest to use this config for better performance as your app will load faster without waiting the config from Wordpress site, but we will lost the dynamic generate layout from the form)enable=false: the config above will not be used, instead it will be loaded dynamic from the website via rest API http://listapp.inspireui.com/wp-json/inspireui/v1/config, please make sure the plugin is active to enable this feature.
Local: {
enable: true,
/`
* The main layout app homepage
* 1: Horizontal Layout which is loaded the below HorizonLayout
* 2: Vertical Layout which is used below verticalLayout
* 3: Mansory layout
*/
homepageLayout: 1,
verticalLayout: 2,
/`
* horizonLayout: show the horizontal layout config, show as the default homepage
* - component: kind of components(listing, map, news)
* - typeId: the type id from Listing blog, from Admin site click Listing/Types/edit the type and get tags_id from the browser URL
* - categoryListingId: the category id
* - row: the number of row support on the list, default is one row
* - paging: blog per page from swiping, default is false
* - layout: support 8 kind of layouts: banner, twoColumn, threeColumn, threeColumnHigh, list, listRight, card, flexColumn
* (flexColumn is flexible column layout that you can config both width & height)
* menu: The setting for left menu side bar
* - route: should be these value: home, setting, customPage, login, map, search, bookings, userProfile, readlater
* - name: the menu name
* - params: only use for the CustomPage menu, this is really cool feature as you can render the whole URL page or map to any post id
* color: The main color config for the app
* general: config the social app account link to the mobile, support Facebook, Admob, Firebase (use for login feature)
*/
horizontalLayout: [....],
menu: [...],
color: {...},
general: {...},
},Step 3: Config the Image
There are some reason that the app could show the image after to change your website URL:
- The
horizontalLayoutfrom above config is not correctly, the category or tag id is not update to match with your site. - The
ProductSizeisenable: truebut the Wordpress plugin is not setup correctly (this option is update as false)
Note: to speed up the app performance the ProductSize should be enable, from the Wordpress Site the plugin REgenerate Thumbnails should be active and gererate by following step:
- Go to
Settings→Mediaand config the size thumnail for the image, each image should have three size Small (300x300), Medium (600x600) and Large (1024x1024)- Go to
Tools→Generate Thumbnails: and click the button to generate the image.- Open the ListPro project and update the
ProductSizeisenable: truefrom theApp/Common/Config/index.jsfile
5. Config Firebase & Chat
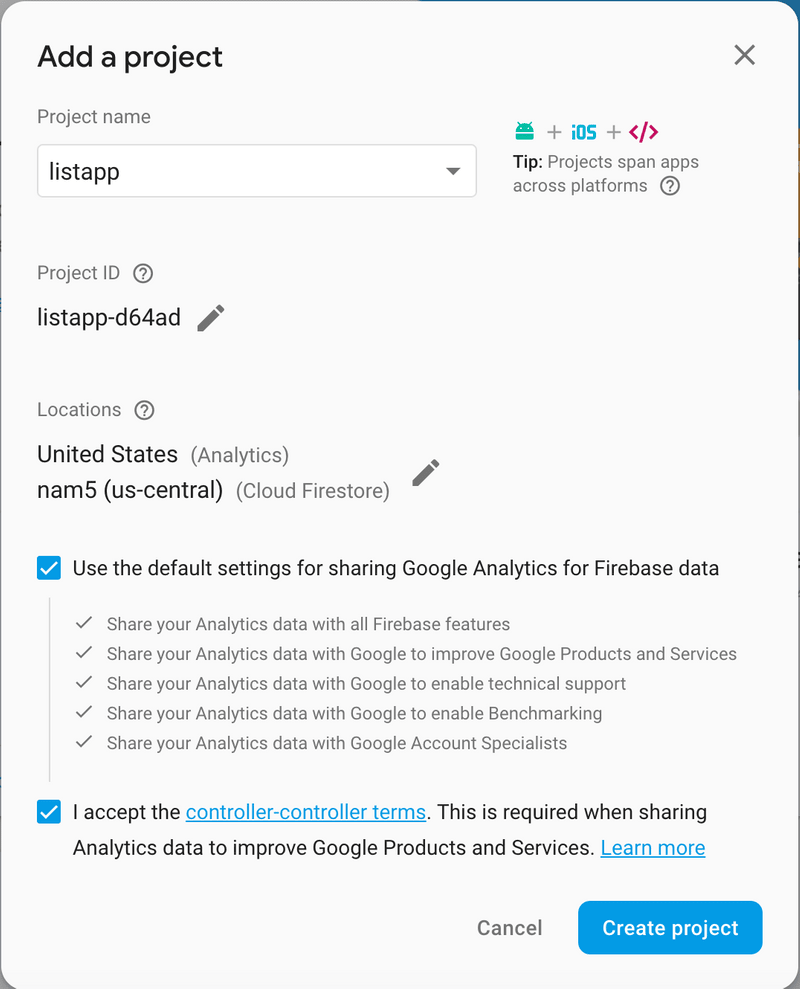
Step 1: Create Firebase App
- Go to https://console.firebase.google.com & click add project button (as image)
Step 2: Connect Firebase App To Your App
- Go to Config folder, move to your theme with .js file. Example here is mylisting theme.
- Find a key with name general, you will see the key Firebase name
fill in it

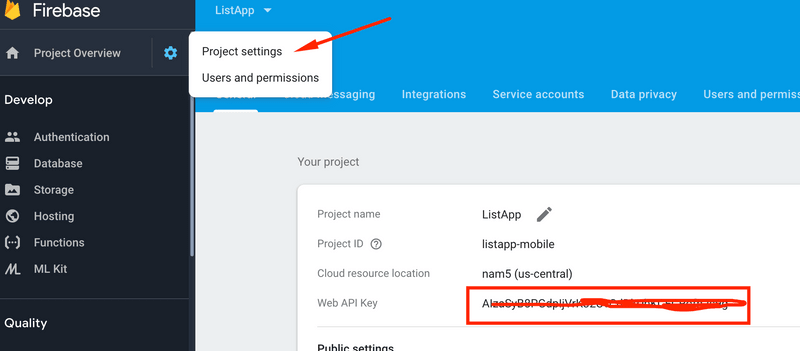
- apiKey : Go to Project Overview -> Project settings -> General tab
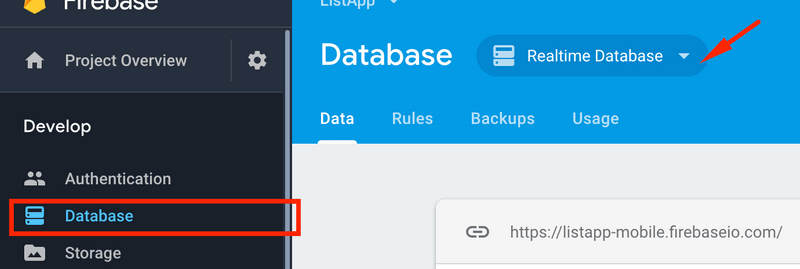
- authDomain : Go to Database Tab -> find as below image (get prefix .firebaseio.com) example : listapp.firebaseio.com => your authDomain is listapp.firebaseapp.com
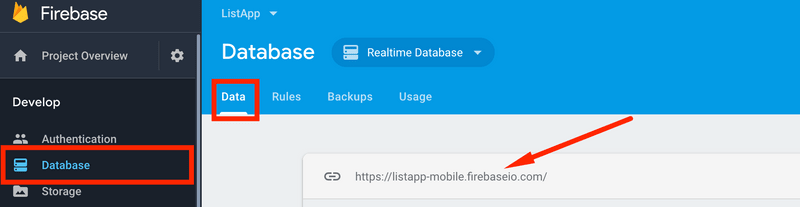
- databaseURL : Go to Database Tab -> find as below image copy full URL paste into as below image
- storageBucket: yourFirebaseApp.appspot.com Example: your firebase app is listappMobile then storageBucket -> listappMobile.appspot.com
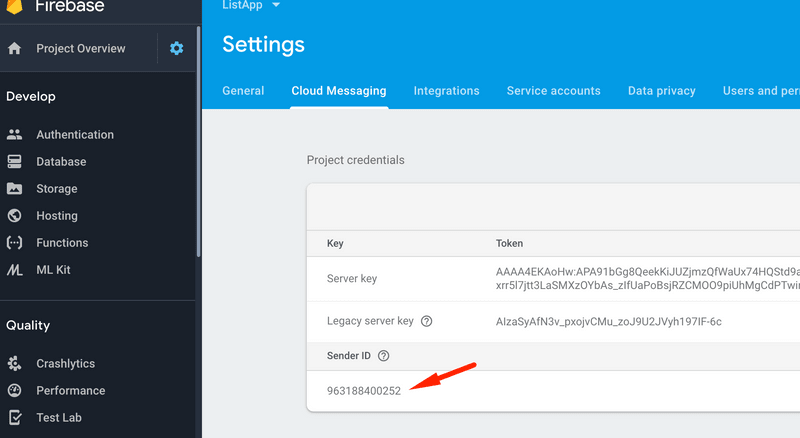
- messagingSenderId: Go to Project Overview -> Project settings -> Cloud Messaging tab

=> Done config for connect FireBase App such as your Chat.
6. Running on Expo app Client
- Beside running the demo right on the Simulator, it's possible to run it right on your mobile phone but it should have the same wifi network (or using USB cable)
- Dowload the Expo Client app: download for Android from the Play Store or for iOS from the App Store
- Running by openning the Expo Client, select the Project tab menu, then you can see the list of
RECENTLY IN DEVELOPMENTwhere content the URL point to your local URL (make sure you are login the same account on Expo Cli and Expo Client)