Since version 1.3, ListPro is supporting to custom with 10 pre-config homepage template
Open common/config/ folder, open current active theme (Classic.js or Resturant.js), this active theme could be changed from the AppConfig.json, replace the horizontalLayout section by following configs
1. The first (default)
The them is included following components:
- Animate Header
BannerHeader - Horizontal category link
categoryLinks - Horizontal Listing
listingwithbannerImagelayout - Verticaly Recent Listing
VerticalLayoutwithtwoColumnlayout
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false
},
horizontalLayout: [
{
component: 'categoryLinks',
name: 'What can we help you find?',
},
{
component: listing,
name: 'Introducing ListPro Plus',
description: 'A selection of homes verified for quality and design',
imageBanner: require('@images/banner-hotel.png'),
layout: Constants.Layout.bannerImage,
height: 177,
full: true,
category: '27',
},
{
component: listing,
name: 'Features',
description: 'Book activities led by local host on your next trip',
layout: Constants.Layout.twoColumn,
features: '17',
},
{
component: 'admob',
},
],
VerticalLayout: {
name: 'Recent experiences',
layout: Constants.Layout.twoColumn,
},To config the categoryLinks, open Common/Config/index.js and change the HomeCategories section:
HomeCategories: [
{
category: 28 ,
image: Images.imageCategories.drink, // image for categoryLinks component
icon: Images.imageCategoriesIcons.drink, // icon for categoryIcons componets
iconTrans: Images.imageCatesTransparent.drink, // icon for categoryShadow componets
colors: ['#4facfe', '#00f2fe'],
},
...category: The Id of the Listing, you can get the ID when edit the Category from website adminimage: image will be load when the CategoryLinks has typeimage, this is default one.icon: icon will be load when the CategoryLinks has typeiconcolors: the background color of theicon
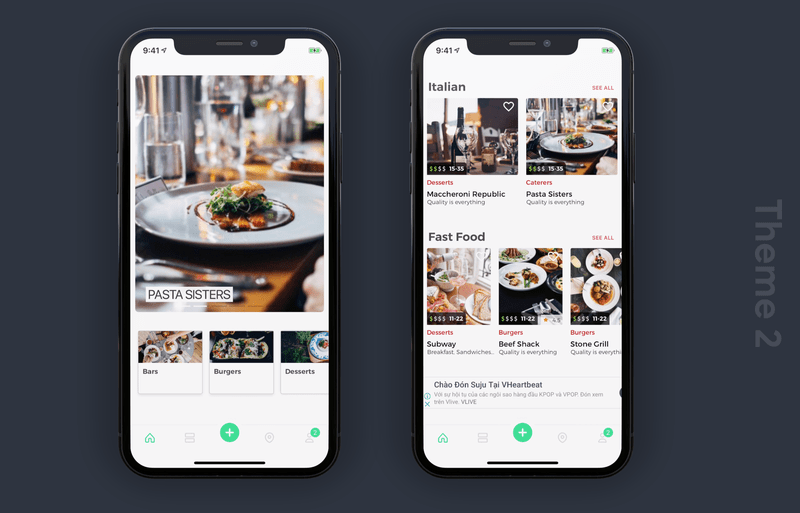
2. The Second
The them is included following components:
- Horizontal layout with
bannerSliderlayout - Horizontal category link
categoryLinks - Horizontal listing with
twoColumnlayout - Horizontal listing with
flexColumnlayout - Banner
Admob
horizontalLayout: [
{
component: listing,
categoryListingId: '28',
paging: true,
layout: Constants.Layout.bannerSlider,
},
{ component: 'categoryLinks' },
{
component: listing,
name: 'Italian',
tags: '55',
layout: Constants.Layout.twoColumn,
},
{
component: listing,
name: 'Fast Food',
categoryListingId: '46',
layout: Constants.Layout.flexColumn,
width: 120,
height: 250,
},
{
component: 'admob',
},
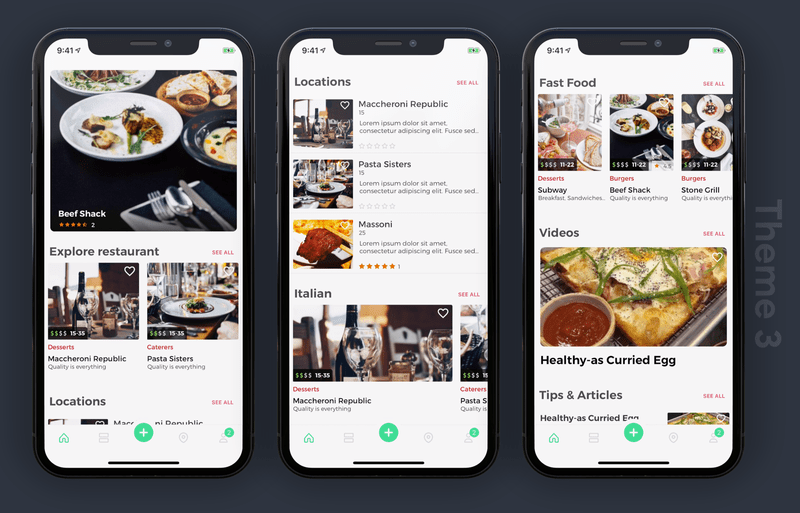
],3. The Third
The them is included following components:
- Horizontal listing with
bannerlayout - Horizontal listing link
twoColumnlayout - Horizontal listing with
listlayout - Horizontal listing with
columnlayout - Horizontal listing with
flexColumnlayout - Horizontal listing with
cardlayout - Horizontal listing with
listRightlayout
horizontalLayout: [
{
component: listing,
categoryListingId: '27',
layout: Constants.Layout.banner,
},
{
component: listing,
name: 'Explore restaurant',
features: '64',
layout: Constants.Layout.twoColumn,
},
{
component: listing,
name: 'Locations',
location: '57',
paging: true,
row: 3,
layout: Constants.Layout.list,
},
{
component: listing,
name: 'Italian',
tags: '55',
layout: Constants.Layout.column,
},
{
component: listing,
name: 'Fast Food',
categoryListingId: '46',
layout: Constants.Layout.flexColumn,
width: 120,
height: 250,
},
{
component: news,
name: 'Videos',
categoryNewsId: '4',
paging: true,
layout: Constants.Layout.card,
},
{
component: news,
name: 'Tips & Articles',
paging: true,
row: 3,
layout: Constants.Layout.listRight,
},
],4. The Four
The them is included following components:
- Animate Header
BannerHeader - Horizontal
categoryIcons - Horizontal listing link
flexColumnlayout - Verticaly Recent Listing
VerticalLayoutwithcardTrendlayout
horizontalLayout: [
{ component: 'categoryIcons' },
{
component: listing,
name: 'Features',
features: '64',
layout: Constants.Layout.flexColumn,
},
],
VerticalLayout: {
name: 'Recents',
layout: Constants.Layout.cardTrend,
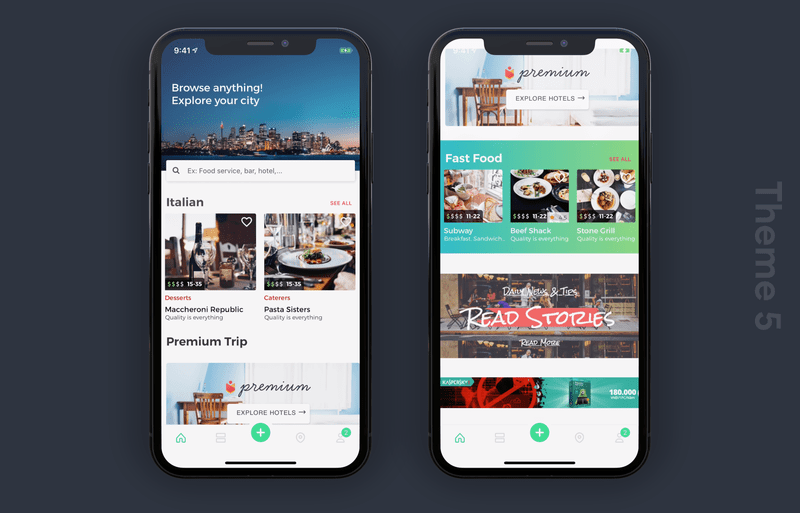
},5. The Five
The them is included following components:
- Animate Header
BannerHeader - Horizontal listing with
twoColumnlayout - Horizontal listing link
bannerImagelayout - Horizontal listing link
threeColumnlayout, support gradientbackgroundColor - Horizontal listing link
bannerImagelayout - Banner
Admob
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false
},
horizontalLayout: [
{
component: listing,
name: 'Italian',
tags: '55',
layout: Constants.Layout.twoColumn,
},
{
component: listing,
name: 'Premium Trip',
imageBanner: require('@images/icons/banner-3.png'),
layout: Constants.Layout.bannerImage,
height: 200,
category: '27',
},
{
component: listing,
name: 'Fast Food',
categoryListingId: '46',
layout: Constants.Layout.threeColumn,
backgroundColor: [
'rgba(6, 188, 198, 1)',
'rgba(77, 206, 154, 1)',
'rgba(127, 219, 122, 1)',
],
textColor: '#FFF',
},
{
component: listing,
imageBanner: require('@images/icons/banner-2.png'),
layout: Constants.Layout.bannerImage,
height: 200,
full: true,
category: '27',
},
{
component: 'admob'
},
],6. The Six
The them is included following components:
- Animate Header
BannerHeader - Horizontal
categoryLinks - Horizontal listing link
cardTrendlayout - Horizontal listing link
twoColumnlayout, support gradientbackgroundColor
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false
},
horizontalLayout: [
{
component: 'categoryLinks',
name: 'What can we help you find?',
},
{
component: listing,
name: 'Hot & Fresh Local Business',
layout: Constants.Layout.cardTrend,
categoryListingId: '27',
},
{
component: listing,
name: 'Exclusive',
categoryListingId: '46',
layout: Constants.Layout.twoColumn,
backgroundColor: [
'rgba(202, 111, 0, 1)',
'rgba(208, 125, 33, 1)',
'rgba(223, 159, 111, 1)',
],
textColor: '#FFF',
},
],7. The Seven
The them is included following components:
- Animate Header
BannerHeader - Horizontal
categoryLinks - Horizontal listing link
bannerImagelayout - Horizontal listing link
twoColumnlayout - Horizontal listing link
threeColumnlayout, support gradientbackgroundColor - Banner
Admob
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false
},
horizontalLayout: [
{
component: 'categoryLinks',
name: 'What can we help you find?',
},
{
component: listing,
name: 'Introducing ListPro Plus',
description: 'A selection of homes verified for quality and design',
imageBanner: require('@images/banner-hotel.png'),
layout: Constants.Layout.bannerImage,
height: 177,
full: true,
category: '27',
},
{
component: listing,
name: 'Recent experiences',
description: 'Book activities led by local host on your next trip',
tags: '', // show all
layout: Constants.Layout.twoColumn,
},
{
component: listing,
name: 'Fast Food',
categoryListingId: '46',
layout: Constants.Layout.threeColumn,
backgroundColor: [
'rgba(6, 188, 198, 1)',
'rgba(77, 206, 154, 1)',
'rgba(127, 219, 122, 1)',
],
textColor: '#FFF',
},
{
component: 'admob',
},
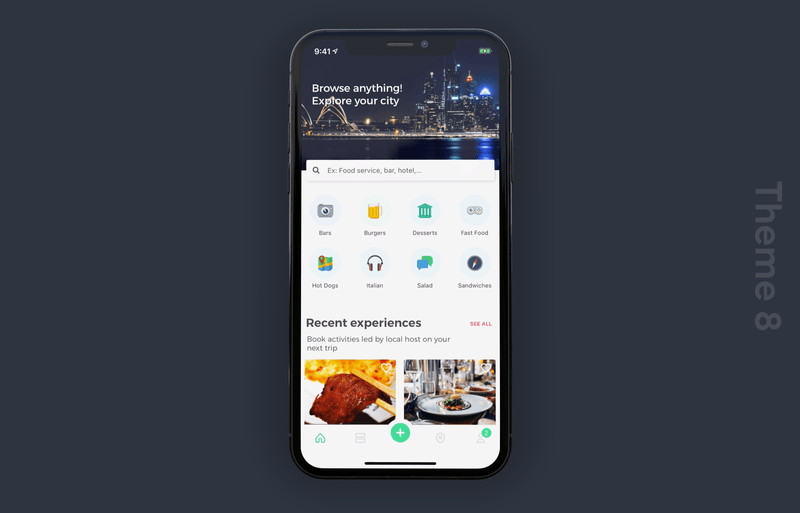
],8. The Eight
The them is included following components:
- Animate Header
BannerHeader - Horizontal
categoryIcons - Horizontal listing link
twoColumnlayout - Banner
Admob
BannerHeader: {
image: require('@images/banner/banner4.jpg'),
enable: true,
large: false,
showLeftMenu: false
},
horizontalLayout: [
{
component: categoryIcons,
column: 4,
},
{
component: listing,
name: 'Recent experiences',
description: 'Book activities led by local host on your next trip',
tags: '', // show all
layout: Constants.Layout.twoColumn,
},
{
component: 'admob',
},
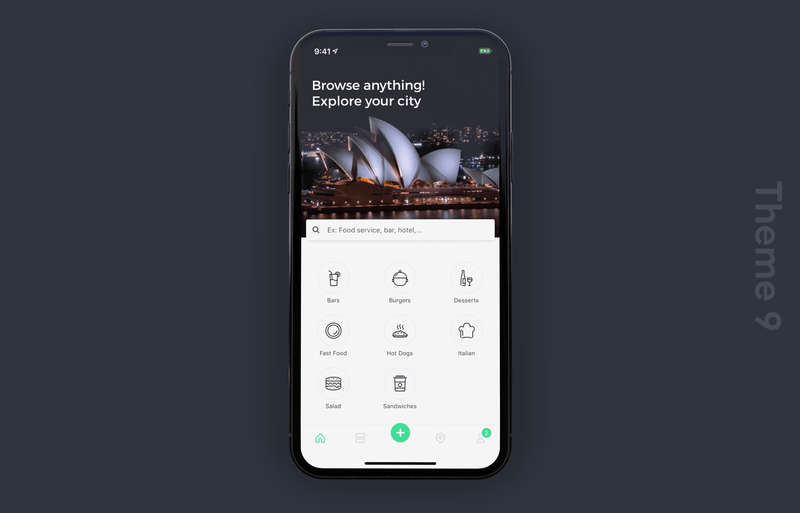
],9. The Nine
The them is included following components:
- Animate Header
BannerHeader - Horizontal
categoryShadow
BannerHeader: {
image: require('@images/banner/banner2.jpg'),
enable: true,
large: true,
showLeftMenu: false
},
horizontalLayout: [
{
component: categoryShadow,
column: 3,
}
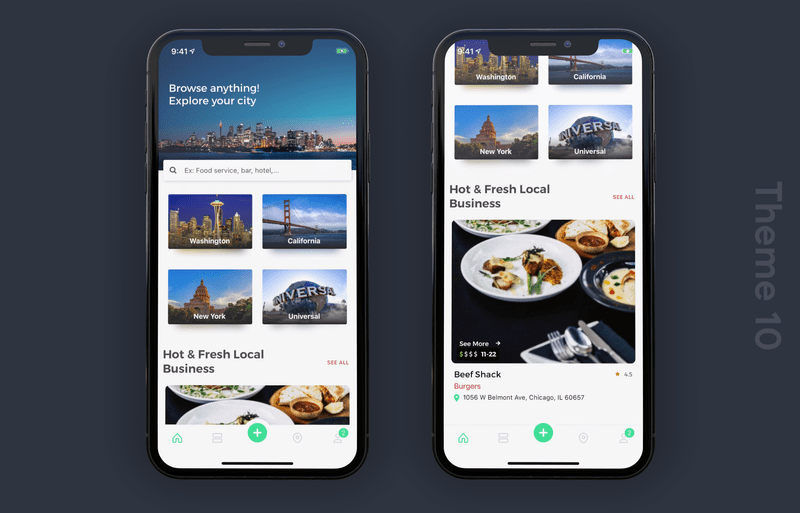
],10. The Ten
The them is included following components:
- Animate Header
BannerHeader - Horizontal listing with 4
bannerImagelayout - Horizontal listing with
cardTrendlayout
BannerHeader: {
image: require('@images/banner/banner3.jpg'),
enable: true,
large: false,
showLeftMenu: false
},
horizontalLayout: [
{
component: listing,
imageBanner: require('@images/banner-image/banner1.png'),
layout: Constants.Layout.bannerImage,
height: 130,
column: 2,
categoryListingId: '27',
},
{
component: listing,
imageBanner: require('@images/banner-image/banner2.png'),
layout: Constants.Layout.bannerImage,
height: 130,
column: 2,
categoryListingId: '27',
},
{
component: listing,
imageBanner: require('@images/banner-image/banner3.png'),
layout: Constants.Layout.bannerImage,
height: 130,
column: 2,
categoryListingId: '27',
},
{
component: listing,
imageBanner: require('@images/banner-image/banner4.png'),
layout: Constants.Layout.bannerImage,
height: 130,
column: 2,
categoryListingId: '27',
},
{
component: listing,
name: 'Hot & Fresh Local Business',
layout: Constants.Layout.cardTrend,
categoryListingId: '27',
},
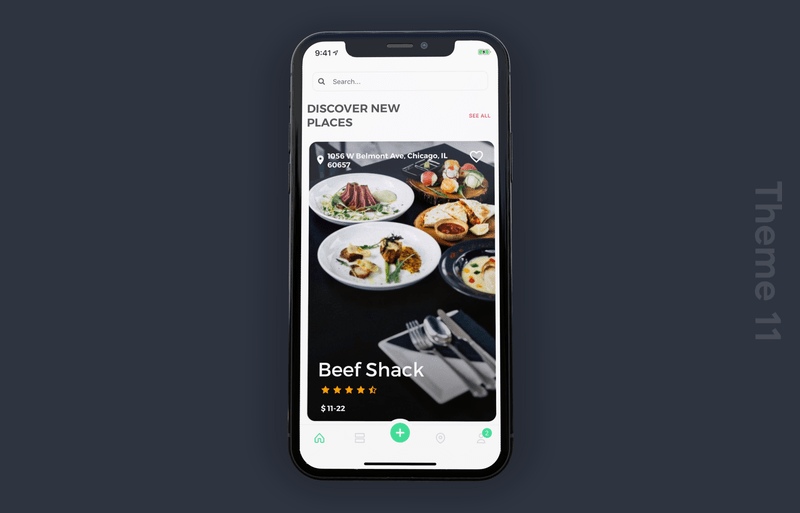
],11. The Eleven
The them is included following components:
- The top
search - Horizontal listing with
cardVerticallayout
horizontalLayout: [
{
component: 'search',
},
{
component: listing,
name: 'DISCOVER NEW PLACES',
layout: Constants.Layout.cardVertical,
paging: true,
category: '27',
},
],