1. Change website to your Opencart site
- Install
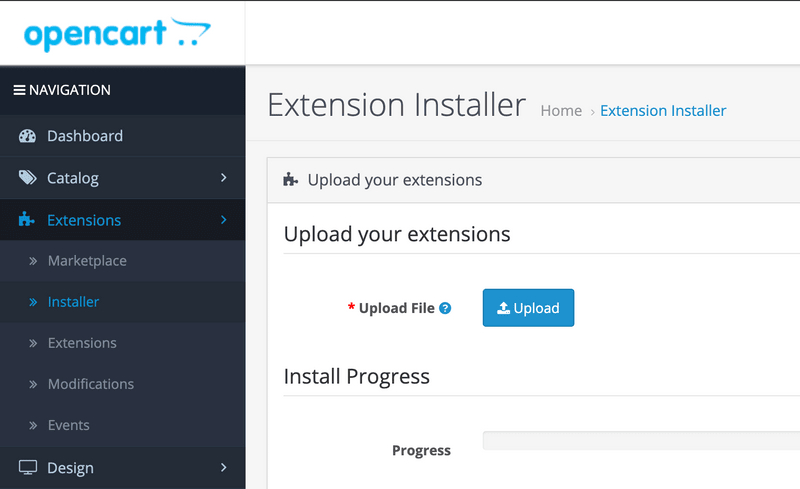
Mstore Apiextension. Open admin panel, then clickExtensions->Installerand uploadmstore.ocmod.zip
Api document: - https://opencart-api.now.sh/
- Open the common/AppConfig.json and change the url under the
Opencartsection
"Opencart": {
"url": "http://opencart-demo.mstore.io"
},2. Change the HomePage horizontal layout manually
Open src/common/appConfig.json then you can change the horizontal layout by these
name: the label display for horizontal layout.tag: the tag id for the layout category: the category id for the layout (we can filter the content for both tag and category)image: the banner image to show on top when view all the post-
layout: Support varies layout UI:Banner: Constants.Layout.miniBannerthreeColumn: display the layout as three column viewtwoColumn: display the layout as two column viewsimple: display the layout as two list viewcard: Constants.Layout.cardcircleCategory: display the category as circle UIbannerImage: display as the banner image viewbannerHigh: display as the high bannerbannerSlider: display as the slider banner
Please refer to the
themetutorial to explore more about the example config.
3. Update Left Menu side
Open common/config.js - at Step 4, update the Local / Menuor using the ListApp Manager to change the menu from the Wordpress plugin
menu: [
{
route: 'home', // point to the router Navigation/index.js
name: Languages.listing,
icon: 'home'
},
{
route: 'customPage',
params: {
id: 19936, // replace by to your page-id from Wordpress site
title: Languages.aboutus,
url: null
},
name: Languages.aboutus,
icon: 'assignment'
},
{
route: 'customPage',
params: {
id: null,
title: Languages.contact,
url: 'https://inspireui.com/about' // replace by any URL that you would like to show on the page
},
name: Languages.contact,
icon: 'mail'
},
{
route: 'setting',
name: Languages.setting,
icon: 'settings'
},
{
route: 'login',
name: Languages.login,
icon: 'User'
},
],4. Change the app name, app icon and splash screent
Open app.json and replace these values:
"name": "OpencartApp",
....
"icon": "./assets/icons/app-icon.png",
"loading": {
"icon": "./assets/icons/loading.png",
},
"splash": {
"image": "./assets/icons/loading.png",
},5. Manual change the Logo, Icons and Splash screent
Open src/common/config.js to map your news image Logo and icon file.
LogoImage: require('@images/new_logo.png'),
LogoWithText: require('@images/logo_with_text.png'),
LogoLoading: require('@images/logo.png'),If you need to change other image files please update
src/common/Images.js
6. Customize the Components Color
Open /src/Common/Color.js file in project.
You could change most of components color in Color section.
For example, you could change the color of Tabbar to any color you like, then reload the app to see the effect.
//Product tabs
TabActive: '#00BCD4',
TabDeActive: 'white',
TabActiveText: '#333',
TabText: '#333',
BuyNowButton: '#00BCD4',