This section will go through the guide for Setup from your WooCommerce site
Product Display Sizes
- Update and active the mstore-api (download) plugin to latest
- Go to Settings → Media and config the size thumbnail for the image, each image should have three size Small (300x300), Medium (600x600) and Large (1024x1024). This is our recommence setting - https://tppr.me/IbRvL
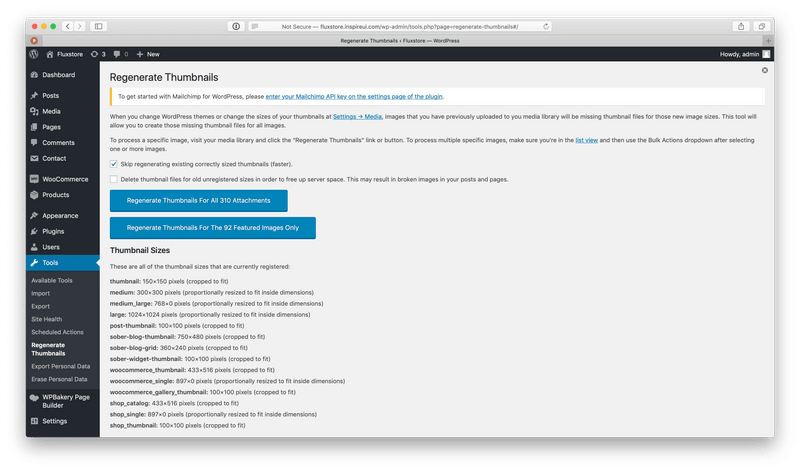
- Go to Tools → Generate Thumbnails: and click the button to generate all the images.
Open the file src/config.js and config at the Step 2 and enable the option:
ProductSize: {
enable: true,
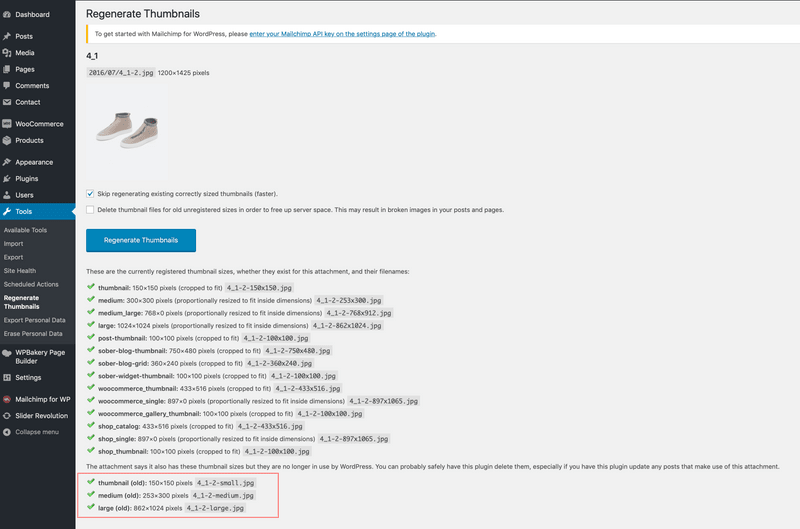
},If the setting it configured correctly then you can test by view any image from the Media menu, select Regenerate Thumbnails on the right hand side, then you can see list of regenerate output images:
You may get the blank image issues at the first place when change to your Wordpress URL, this cause by the product image size is not display correctly or the Better Feature Image plugin is not install, please check following solution:
- Try to update enable: false to see if the images can be shown, if not check the Wordpress plugin (https://docs.inspireui.com/mstore/wordpress-setting/)
- The app could be quite slow without image optimize loading, try enable: true and go the the setting to map the image size as above guide
This setting will help to boost up your app performance as the default setting will load the full resolution product image that cause the app low lower.
Product Display Color
Open your Wordpress Dashboard admin, select Products > Attributes > create or edit new attribute with slug "color", then add your own items

Example setting color
To support more color from the app, open the src/common/Color.js and update the below object (make sure the key should be same as the Slug name):

- Try to use Flat Color setting.
- In order to show the color attribute the slug should be name "color"
If you have trouble with these setting and would like to refer the pre-config website from us, try to download from https://github.com/inspireui/mstore
Variation Products
Ref to this document to know how to set up the product variant from WooCommerce website - https://docs.woocommerce.com/document/variable-product/
Select Products/Attributes from the left menu and create new attribute for the product

The correct setting for attributes