Requisite setup
As the app is required connect with the Wordpress site and WooCommerce plugin via Rest API, please refer to the Rest Document for more detail info
For easy to config the Wordpress site, you can download the site from https://github.com/inspireui/mstore, this was already config and install all plugin that use for the app, or if you have your existing website, you can following by below setting.
Wordpress Plugins install
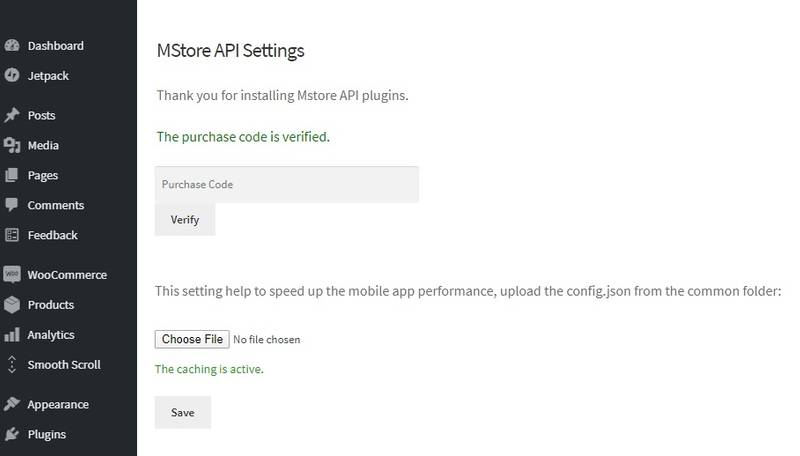
- Mstore API: require plugin to support for registration, authentication, support all Payment Gateway, and also comment rating. You need to verify the purchase code in WordPress MStore API
- Better Rest API Featured Image: for some reason the image is not populate correctly so that need to install this plugin to support to show the image.
- OneSignal Push Notifications (optional): push notify to the mobile app, or web using OneSignal dashboard admin. This feature is support on Pro version.
- Regenerate Thumbnails (optional): allows you to regenerate all thumbnails after changing the thumbnail sizes, use for customize the app performance when load the product images files (see detail at the step 2 - config.js)
To support multi languages feature, following feature should be install (optional):
- WPML 3.4 or above
- WPML String Translation 2.0 or above
- WPML Translation Management 2.2 or above
- WooCommerce Multilingual
- WPML to WP API: use for multi language feature, this api will support to change the product/title/category base on the select language from WPML plugin
- Detail document: click here
Enable Worpdress setting
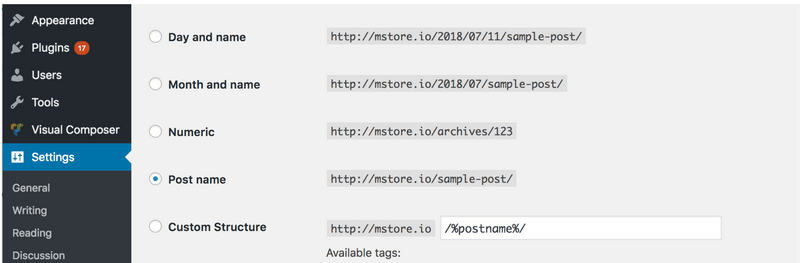
Permalink URL setting:
Go to Common Setting, change the URL to Post name, this is required for the setting otherwise some images could not loading.
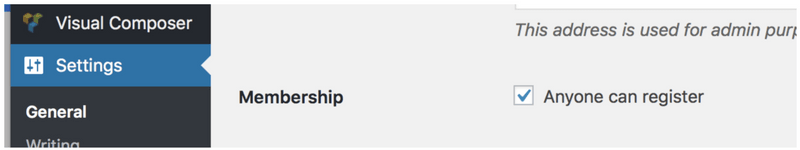
Membership registration:
Enable the option Anyone can register.
App config
Go the mstore project folder (mstore-expo or mstore-pro), open the file: src/common/Config.js and follow 3 simple steps to setup the app.
- Step 1: change to your website URL and the wooCommerce API consumeKey
- Step 2: Setting Product Images
- Step 3: Config image for the Payment Gateway
App config
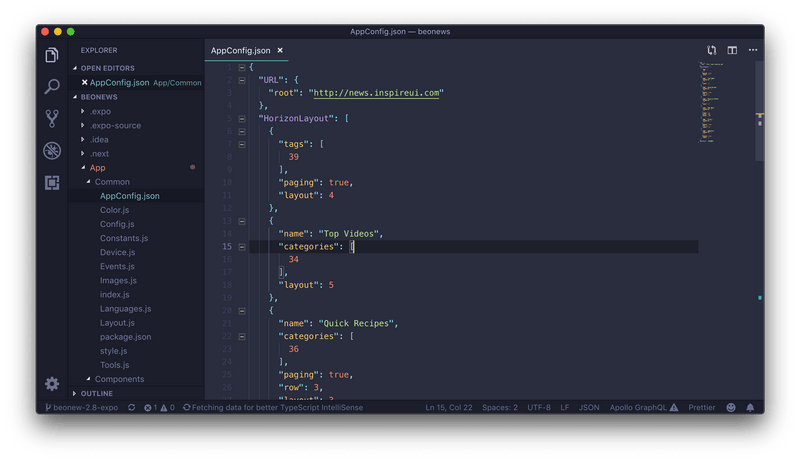
Go the mstore project folder (mstore-mv), open the file: src/common/AppConfig.js and follow 3 simple steps to setup the app.
Step 1: change to your website URL and the wooCommerce API consumeKey Step 2: Setting Product Images Step 3: Config image for the Payment Gateway
These steps are clarify from the config file, please follow the guide from these style for the customize config.