This is the common questions we collect from our Ticket Support, please search the solution if you have the same issue.
Common Install Flutter
💊 CompileDebug Android-R issue
Could not determine the dependencies of task ’:app_settings:compileDebugAidl’. > Failed to find Platform SDK with path: platforms;android-R- Solution: Please follow this solution. If still not work, please creating another Flutter project with same project and Bundl name, then copy the Flutter folder from the new project to your current one.
💊 Issue with pubspec.yaml.
If the pubspect library is not setup correctly could cause following issues
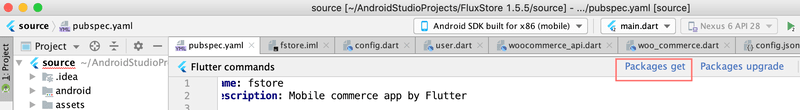
- I can not find out the `Get dependencies` or `Packages get` on the pubspec.yaml tab.
- Error: Method not found: 'EdgeInsets.symmetric'.- Get more than 1K error from Dart Analysis
-
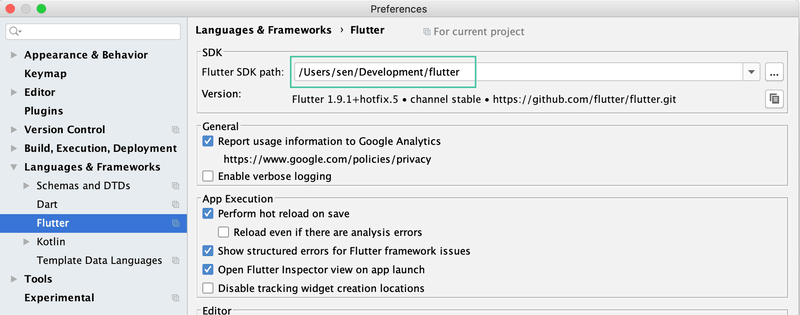
Solution: Select **Android Studio > Preferences ** and add the Flutter SDK path. (The Flutter SDK path is the location that you install Flutter environment).
Then the Flutter command bar will display as below picture:
You can also install the library by run flutter pub get
💊 Dart process is locked
// The app is lock when pressing the run button to start project.
Flutter packages get
Waiting for another flutter command to release the startup lock...- Solution: Go to your flutter folder /flutter/bin/cache/ and delete the lockfile file.
💊 Unable to run app on iOS simulator?
// We are not able to run this app version 1.6.3 on iOS simulator (Xcode). We are getting below errors while trying to run on Mac:
Xcode's output:
CocoaPods requires your terminal to be using UTF-8 encoding.
Consider adding the following to ~/.profile:
export LANG=en_US.UTF-8-
Solution: Please try to edit your profile file on mac:
vim ~/.profileor if you are using zsh:
vim ~/.zshrcand add this line:
export LANG=en_US.UTF-8
Common API Website
💊 rest_forbidden REST API 401
”rest_forbidden”, “Sorry, you are not allowed to do that.” 401-
Solution: Please add the following code on your htaccess file.
RewriteCond %{HTTP:Authorization} ^(.) RewriteRule ^(.) - [E=HTTP_AUTHORIZATION:%1]
💊 How to add new the meta_data from Wordpress
-
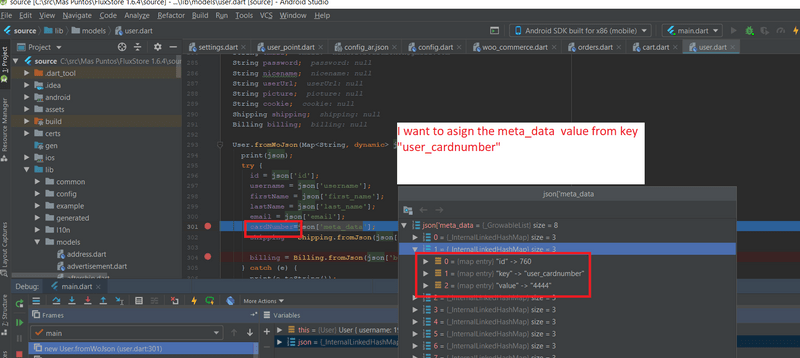
Issue: How to assign the metadata value from key "usercardnumber"?
-
Solution:
The meta_data is the array List so you need to use the loop syntax - https://dart.dev/guides/language/language-tour#lists
We have added this loop syntax to the version v1.6.5 onwards.
💊 Create new Product from app ?
Issue: i could not create new product from Fluxstore Multi Vendor app.
Solution: Double check the .htaccess file and make sure the content should be
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]Move the definition of JWT_AUTH_SECRET_KEY to the top of your wp-config.php file
define('JWT_AUTH_SECRET_KEY', 'your-top-secrect-key');You can use a secret-key string from here https://api.wordpress.org/secret-key/1.1/salt/
More solution Ref: https://github.com/Tmeister/wp-api-jwt-auth/issues/59
Common Login Issues
💊 Unexpected Character (at character 1)
- Issue: Login screen and SignUp screen shows this error
Warning : FormatException , Unexpected Character (at character 1) - Solution: Fixed by changing the server url to https.
💊 Throw exception when signin (login) and signup ?
// signin error
"Exception: username or password is incorrect"
// signup error
"Exception: sorry, you are not allowed to do that"Solution: Please active the License from mstore-api plugin to fix this issue by refer to "Step 2: Install the required plugins"
💊 Login with firebase
I can't login/signup in FluxStore if I make my Firebase Project.-
Solution: Create databases rules in firebase. This is the rule I applied in Firebase console under Database:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if request.auth.uid != null; } } }
💊 Firebase Api PlatformException 10
PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 10: , null) when using Flutter to build an appbundle.- Solution: Refer the solution https://stackoverflow.com/questions/58194425/platformexceptionsign-in-failed-com-google-android-gms-common-api-apiexception
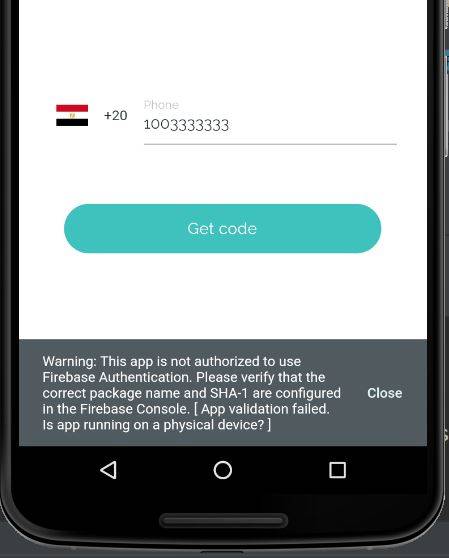
💊 Login with SMS Login in Play Store?
- Issue: After creating APK from Fluxstore MV and releasing the app in Google Play Store (Basic for Android), I try to login with SMS Login, it shows error. When i try in Emulator device, SMS Login is working well.
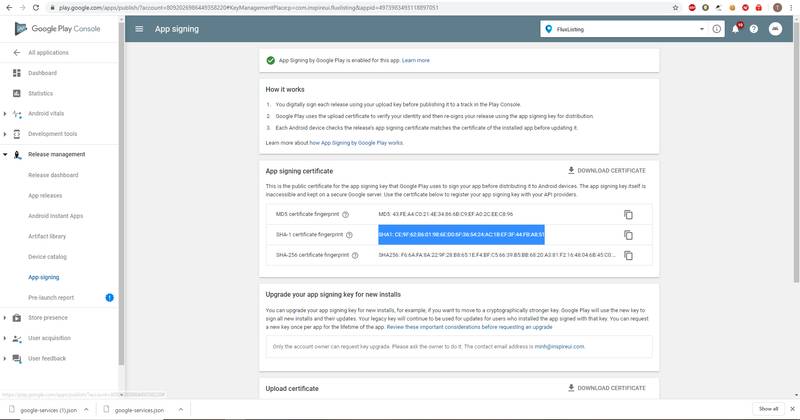
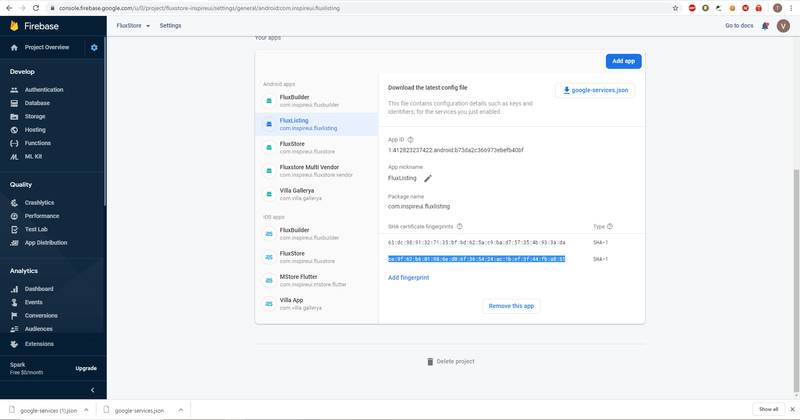
- Solution: Please go to the Google Play store and copy the SHA-1 key and past to your Firebase setting:
💊 I got error when login app
- Issue: When i add my own splash flr, splash is stuck.

- Solution: pls go to your google play and copy the SHA key - https://tppr.me/Rj6uc Then paste to the Firebase to fix this issue - https://tppr.me/xDTz6
To get the Sha key, you can follow this guide https://www.youtube.com/watch?v=C_9mk_MmvOQ
💊 Throw exception when login sms ?
Issue: my SMS Login have issue with throw exception
Solution:
- You need to create a project on firebase console.
- Add an app for android and set package name, add fingerprint. You can check this link to know how to generate SHA1 https://developers.google.com/android/guides/client-auth
- Download file google-services.json and put to android/app folder.
Common Language Setting
💊 Show Home screen in Arabic language?
-
Issue: Home Screen loads everything in english when switching to Arabic Language
- Solution: you need to change changeLanguage function in
lib/models/app.dartlike this
- Solution: you need to change changeLanguage function in
Future<bool> changeLanguage(String country, BuildContext context) async {
try {
SharedPreferences prefs = await SharedPreferences.getInstance();
locale = country;
await prefs.setString("language", country);
await loadAppConfig();
notifyListeners();
await Provider.of<CategoryModel>(context, listen: false)
.getCategories(lang: country);
return true;
} catch (err) {
return false;
}
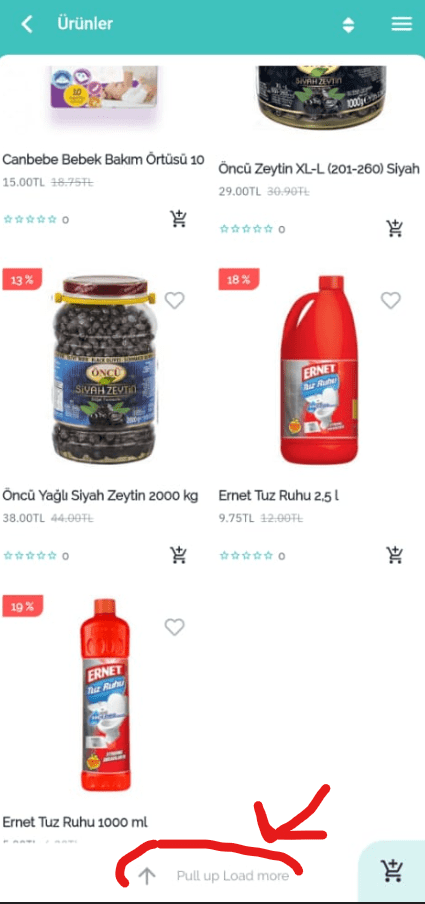
}💊 Translate "Pull up Load more"
- Issue: I want to translate "Pull up Load more" or "Loading" into a different language. How can I do it?

💊 Set German as default language
- Issue: I have added a translation for German. How can I set German as default language?
- Solution: please update the DefaultLanguage from
common/config.dart(orlib/common/config/general.dartfrom version 1.6.5 onwards).)
💊 I got issue when adding turkish language?
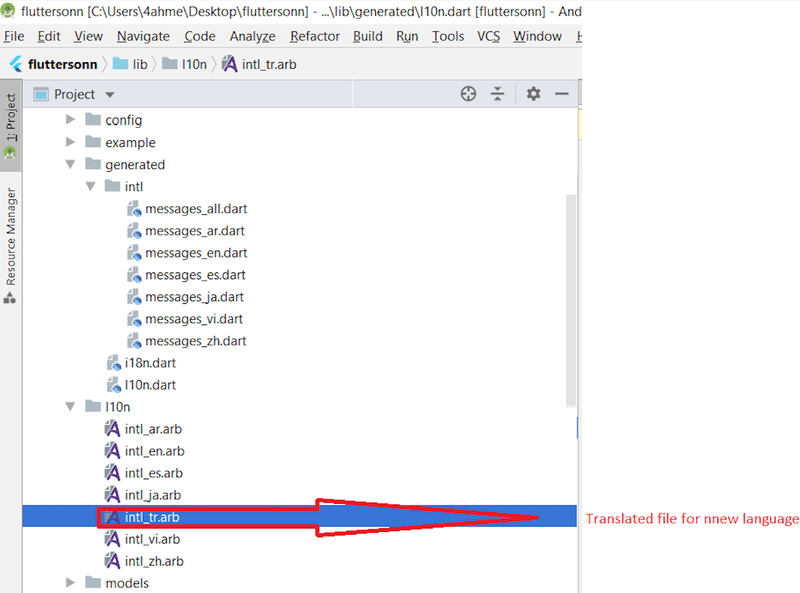
- Issue: I follow to guide and create file to lib/l10n folder for turkish language with named intltr. i have latest flutter intl plugin. but when i add language file, it isnt generate messagestr.dart or another thing.

-
Solution: This error is caused by the same keyword or an arb file format error. To check the arb file for accuracy, please follow these steps:
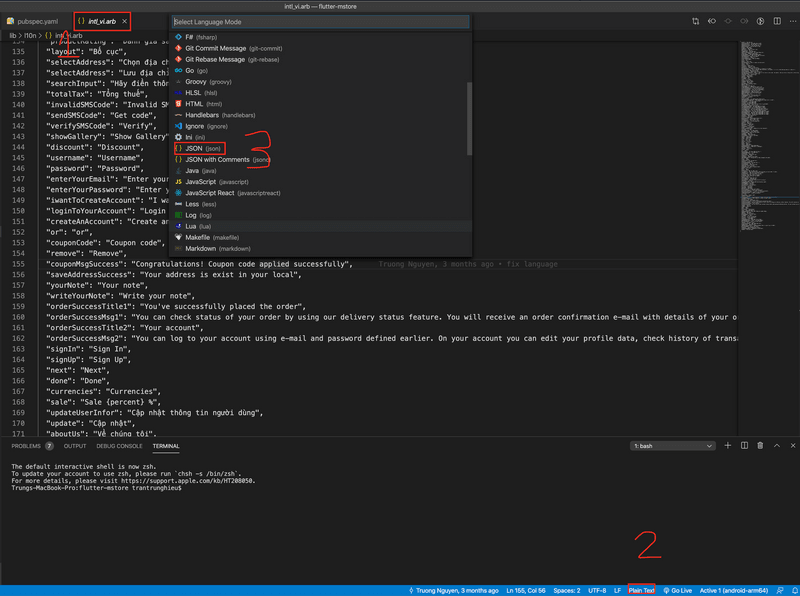
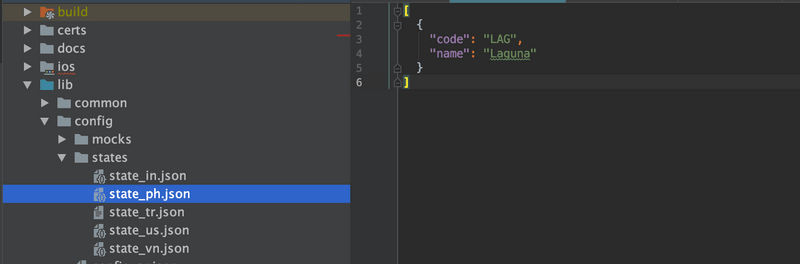
- Step 1: Open the .arb file to check with Visual Code
- Step 2: In the bottom right corner, choose change format (as shown in the following picture, the current format is doing Plain Text)
- Step 3: Find and select JSON format
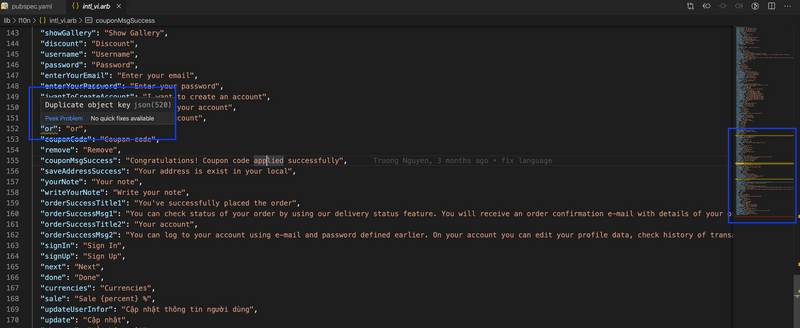
- Step 4: check the file. You can find bugs quickly by looking at the preview feature (to the right of the visual code), with a yellow dash indicating duplicate data, a red dash indicating an error.
-
Step 5: Fix the error and run again (You can change/add/remove languages in these files. Remember you have to modify all these files)
- lib/common/tools.dart -> getLanguagesList
- lib/l10n
- lib/config
💊 Delete all languages in the app.
- Issue: How to delete or disable all languages in the app apart from English?
-
Solution: You can change/add/remove languages in these files. Remember you have to modify all these files:
- lib/common/tools.dart -> getLanguagesList
- lib/l10n
- lib/config
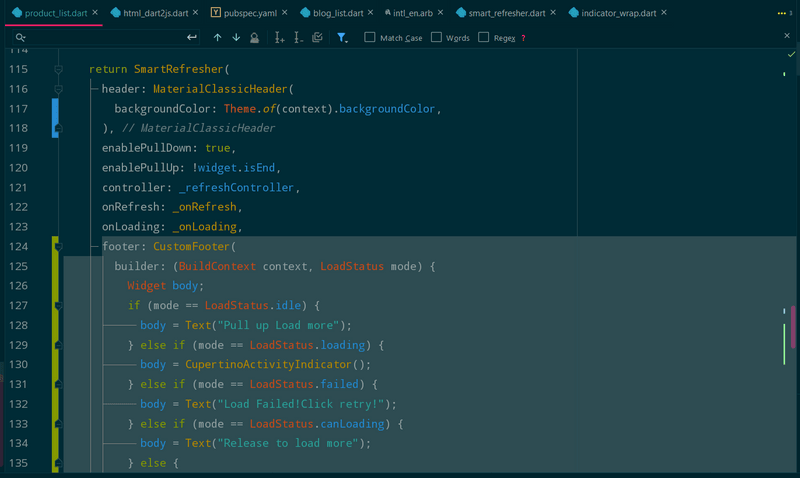
- Solution: You can add this code on file
lib/widgets/product/product_list.dart, on return SmartRefresher
Common iOS Issues
💊 CompileDebug ‘onRatingChanged’, SmoothStarRating issue
- Issue: when run a fluxstore, i get message error ‘onRatingChanged’ and SmoothStarRating
- Solution: please make sure to update the flutter to latest stable version and also clean up the cache, by using this guide
💊 Outdate or Cache from Cocopod (XCode)
- Issue: Failed to launch the app on the iOS Simulator platform because of outdate Cocopod.
Xcode's output:
↳
/Users/Ammar/Downloads/FluxStore-vendor-1.2.0b/source/ios/Pods/Protobuf/objectivec/google/protobuf/Wrappers.pbobjc.m:17:10: warning: non-portable path to file '<protobuf/Wrappers.pbobjc.h>'; specified path differs in case from file name on disk [-Wnonportable-include-path]
#import <Protobuf/Wrappers.pbobjc.h>
^~~~~~~~~~~~~~~~~~~~~~~~~~~~
<protobuf/Wrappers.pbobjc.h>
1 warning generated.
/Users/Ammar/Downloads/FluxStore-vendor-1.2.0b/source/ios/Pods/Protobuf/objectivec/google/protobuf/Type.pbobjc.m:19:10: warning: non-portable path to file '<protobuf/Type.pbobjc.h>'; specified path differs in case from file name on disk [-Wnonportable-include-path]
#import <Protobuf/Type.pbobjc.h>- Solution: it's solved by updating cocoapods "pod repo update"; remove ios/Pods folder, Podfile, Podfile.lock; then run "flutter clean". Or use some solution note on this Gist
Common Android Issues
💊 AndroidManifest.xml is failed with onesignal
- Issue: Below error pops up when compiling the android app in android studio:
Error: Attribute meta-data#onesignal_app_id at AndroidManifest.xml requires a placeholder substitution but no value for <onesignal_app_id> is provided.
Error: Attribute meta-data#onesignal_google_project_number at AndroidManifest.xml requires a placeholder substitution but no value for <onesignal_google_project_number> is provided.-
Solution 1: pasted this code in build.gradle from app folder between defaultConfig braces:
// One Signal: manifestPlaceholders = [onesignal_app_id: "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx", onesignal_google_project_number: "REMOTE"] -
Solution 2: You can add the code below into your library build.gradle
buildTypes { release { minifyEnabled false debuggable true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' signingConfig signingConfigs.awter manifestPlaceholders = [onesignal_app_id: "xxxxxxx", // Project number pulled from dashboard, local value is ignored. onesignal_google_project_number: "REMOTE"] } debug { manifestPlaceholders = [onesignal_app_id: "xxxxx", // Project number pulled from dashboard, local value is ignored. onesignal_google_project_number: "REMOTE"] } } -
Solution 3: same as the Solution 2, but this line has to comment out:
//signingConfig signingConfigs.awter
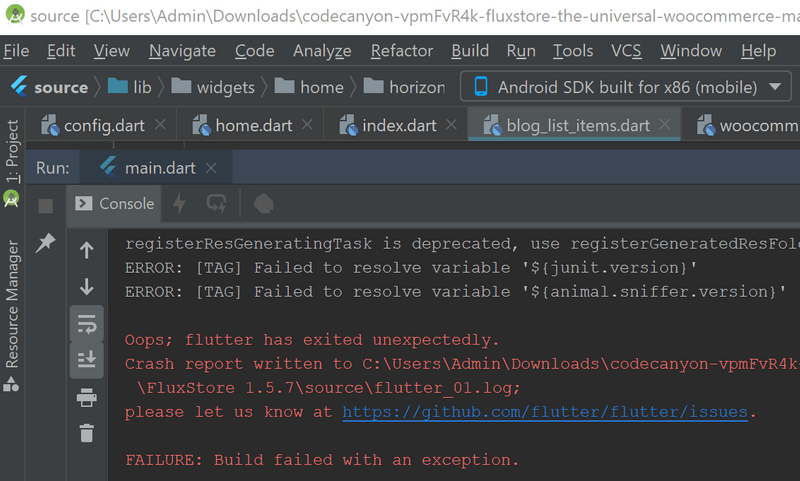
💊 "Flutter is exited unexpectedly"
-
Issue: How to solve "Flutter is exited unexpectedly" when installing FluxStore on Windows?
-
Solution:
- Step 1: Copy the source folder to another location.
- Step 2: Delete the build folder in the source folder.
- Step 3: In Android Studio, select File > Open > source folder in the new location > This Window.
- Step 4: Press PLAY icon to install again.
Other common issues
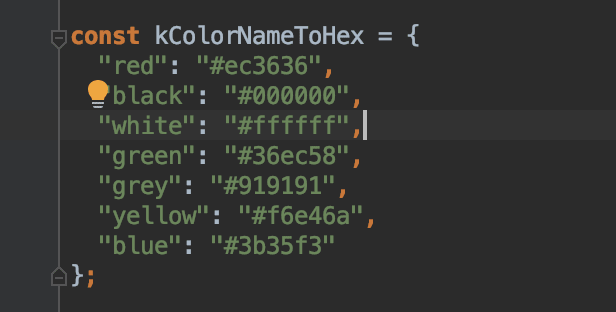
💊 My colors are not fully displayed
Please add more colors according to your site/products in the file constant.dart (path: lib/common/constants/colors.dart) Refer image https://tppr.me/UUB82
💊 My out of stock variable product is selectable unexpectedly
Make sure these 2 options of that particular product are selected https://tppr.me/o6dJO
💊 My images do not show up on the app
- Issue: My images do not show up on the app.
-
Solution: Refer this guide to display the images.
You also can reupload the image, after I installed the Image PlugIn
And kindly checking if you are using old version of config_en.json file. Please replace the latest one and let's see if it helps. Also fill in your consumerKey and consumerSecret in your config.dart file. You can refer to this doc get Consumer Key to get those.
💊 The app shows no product
- Issue: I have connected fluxstore to my woocommerce website but and changed the categories ID in the json file to match my categories but the app shows no product (Please note there is only one vendor for the moment).
- Solution:
-
the server url needed to use https instead of http. Also make sure the JWT Authentication for WP REST API is correctly installed as per instructions found here: https://wordpress.org/PLUGINS/JWT-AUTHENTICATION-FOR-WP-REST-API/
- Using the Fluxbuilder to check the issues, it could download from https://fluxbuilder.com
💊 Colors do not appear on products
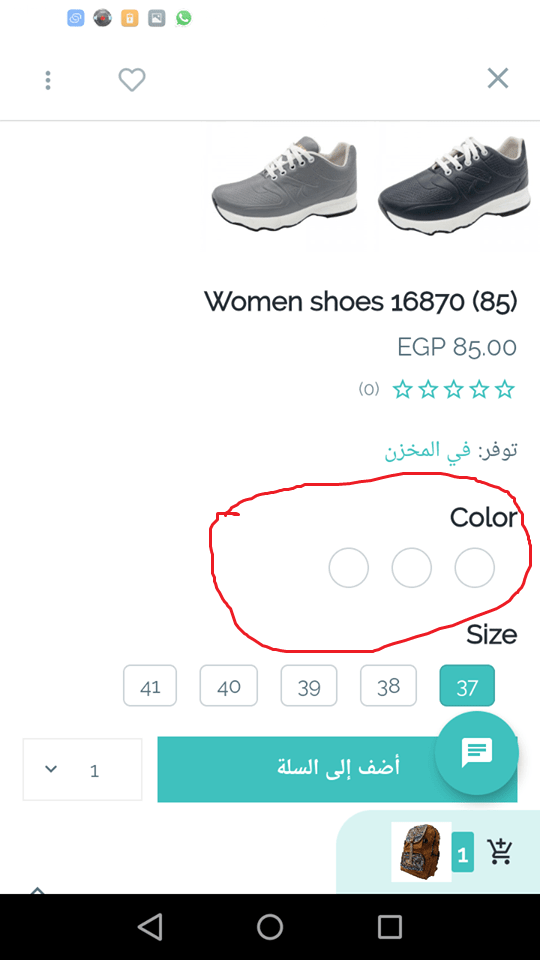
- Issue: color not appear for products - all colors appear white.

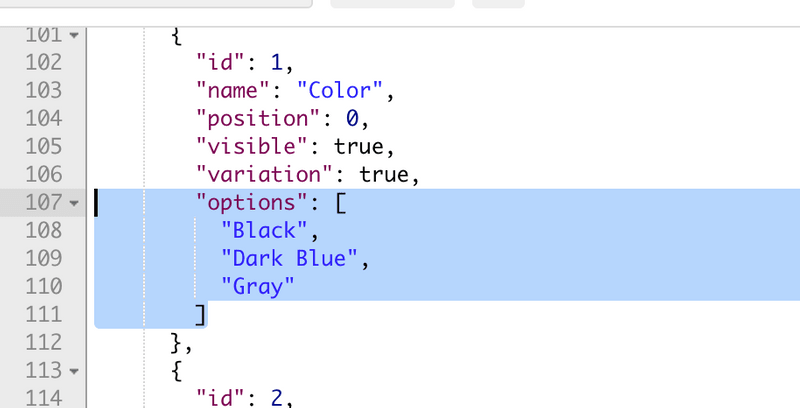
- Solution: The product that you showed has 3 colors:

But in the constants.dart file you haven't added those colors.

If those colors are not specified then it'll display white instead.
💊 How to change splash screen flare?
- Issue: When i add my own splash flr, splash is stuck.
-
Solution:
- Refer https://docs.inspireui.com/fluxstore/customization/#2-logo-splash-screen
- Create new animation need provide the name “fluxstore” or need change it from app.dart
💊 How to change home style and main colour?
- Issue: i'm failed in changing main color and changing the home design with my new one.
-
Solution: In the project /lib/config folder, we will find these below files: configar.json configen.json config_ja.json ........
The configuration of all .json files has the same structure with the rest of the files that follow with configar.json, configes.json, etc.
These files correspond to the language. So if we only configure config_en.json and then select another language, it will look for the language in the rest of the files. So we must copy the configuration in the rest so that we can see the changes reflected.
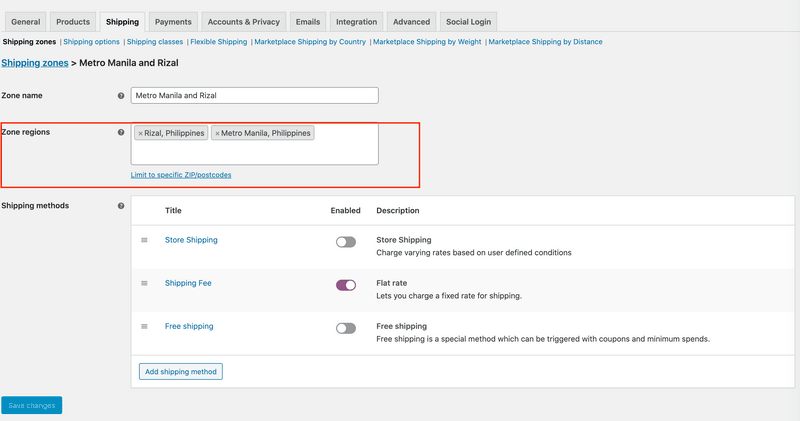
💊 What's happen if my Shipping Methods does not display?
Issue: Shipping methods doesn't display from woo commerce website
Shipping method added on admin site, but it doesn't display in Fluxstore app

Solution: