This section is only used for FluxStore Listing product, please follow the steps below to build with the demo Listeo website and your own Listeo, Listing Pro, or MyListing website.
You can subscribe to the Youtube InspireUI Channel, like, and press the bell icon to get notifications for free instructional videos.
| REFERENCE LINKS: | |
|---|---|
| Required Framework | WooCommere, Wordpress |
| Compatible Templates | Listeo, ListingPro, MyListing, Google Sheet |
| Documents | WooCommerce API, Medium Blog, Youtube |
| Required Plugins | ListApp Manager Regenerate Thumbnails JSON API Rest API Controller WP REST API – Pure Taxonomies Better REST API Featured Images |
| Demo or more info | Fluxstore Listing |
1. Getting started
Please make sure you have finished the Getting Started guide before go to next section.
When installing, if you get issue, please go to Common Questions or Common Issues to find the solutions.
2. Test default demo websites
This section shows you the way to build Fluxstore Listing app with the demo website. You can refer to Video guide or Manual guide below.
After download and unzip the source code package, you works with the source folder. The default source code is for Listeo website (the demo files in lib/examples/listeo)
For other websites, just override the contents of the config.json file in folder below into the lib/common/config_en.json file. And copy theconfig.dart to lib/common folder.
- For Listeo template http://listeo.inspireui.com/, use the demo files from
lib/examples/listeo - For ListingPro template http://listingpro.inspireui.com/, use the demo files from
lib/examples/listingpro - For MyListing template http://mylisting.inspireui.com/, use the demo files from
lib/examples/mylisting - For Google Sheet, use the demo files from
lib/examples/googlesheet
Reference Videos: you can subscribe to the Youtube InspireUI Channel, like, and press the bell icon to get notifications for free instructional videos.
Manual Document:
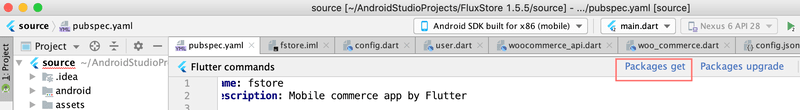
After download and unzip the source code package, use Android Studio to open the project source folder.
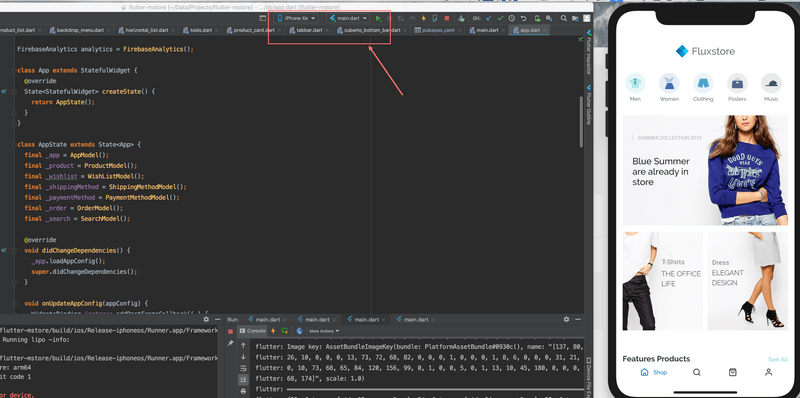
- Open the simulator to run iOS or Android.
- Then press the run button to start project (you can still open multi simulator at the same time).
⚠️ If you have any question or issues on this section, please see the Common Question or Common Issues to find the solutions.
If you have problem with basic Flutter try to view these videos:
3. Setup your own Website
The Fluxstore Listing app version is compatible with some popular listing templates (ListingPro, MyListing, Listeo...), these website templates are required to be installed before using the mobile app.
Video guide setup on localhost:
Step 1: Setup Rest API
The default Woocommerce supports the Rest API, but we need to follow this step to enable the API. This guide is based on the fresh Wordpress installing from http://demo.mstore.io
Requirements
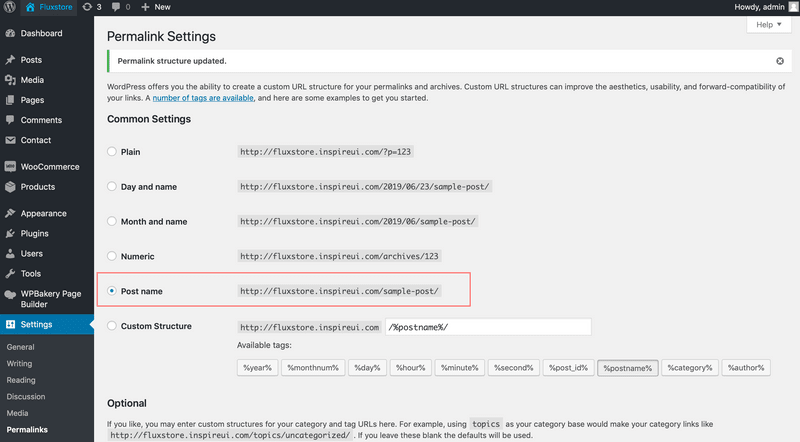
WordPress permalinks must be enabled at: Settings > Permalinks.
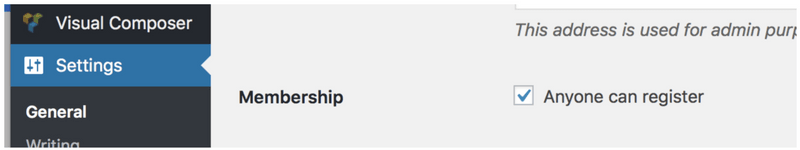
Membership registration:
Enable the option Anyone can register.
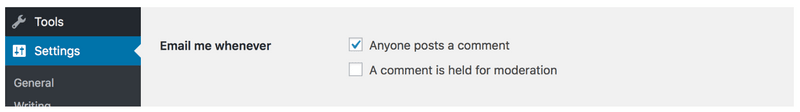
Enable Post a comment
Check the functions.php file which from the Wordpress theme folder of your backend side. Add the code below to the functions.php file (this could be added as the child function from your template):
function filter_rest_allow_anonymous_comments() {
return true;
}
add_filter('rest_allow_anonymous_comments','filter_rest_allow_anonymous_comments');Step 2: Install the required plugins
Some related plugins that required to work with Fluxstore Listing app:
- JSON API: allows to active the api config for MStoreUser to support registration features.
- Regenerate Thumbnails: allows you to regenerate all thumbnails after changing the thumbnail sizes, this plugin is used for customizing the app performance when loading the product images.
- ListApp Manager: this plugin is required to integrate with the app.
- WP REST API – Pure Taxonomies: support to get Custom Taxonomies.
- WP REST API Controller: support to get Custom Post Type.
- Bestter REST API Feature Image: support to populate the Feature Listing image
Below plugins are available from the download package. After installing, make sure they are all activated.
Setup MStore API plugin
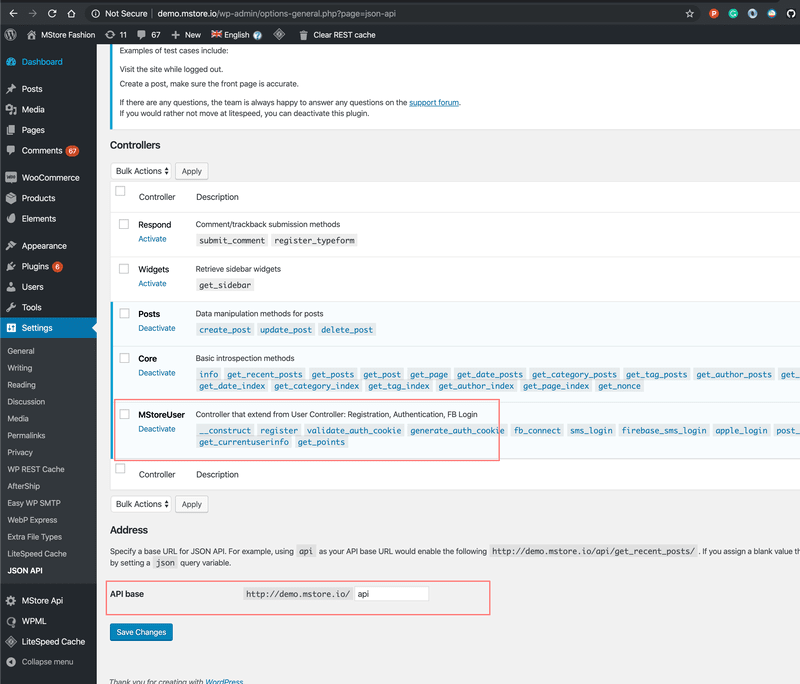
Go to Settings/Json API, active the MStoreUser and input "api" to API base to active the API following the below image. Without this step, you can not login to the application.
- You can check this config correctly via the link
/api/get_nonce/?controller=mstore_user&method=registerexample: http://demo.mstore.io/api/get_nonce/?controller=mstore_user&method=register- This is important setting to support the Multi Payment gateway.
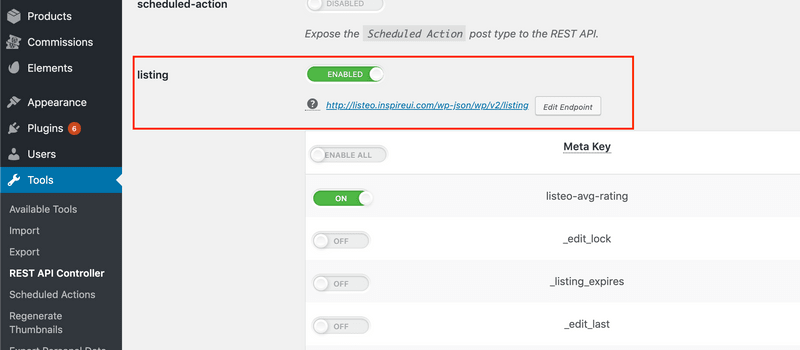
Enable listing api
Go to Tools/REST API Controller and enable listing.
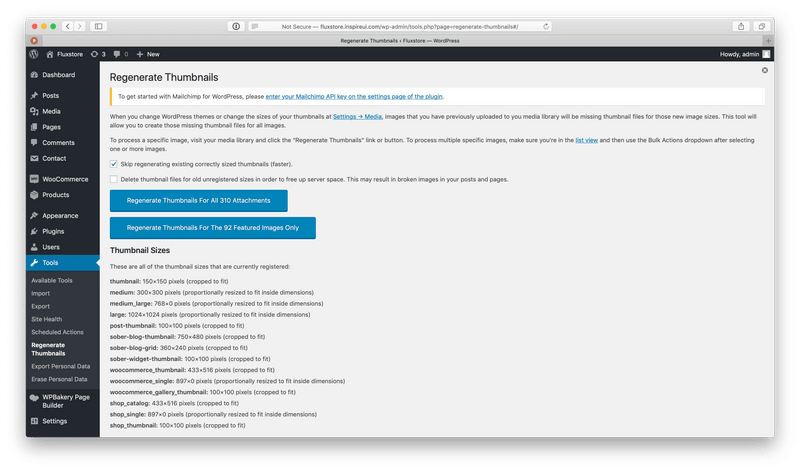
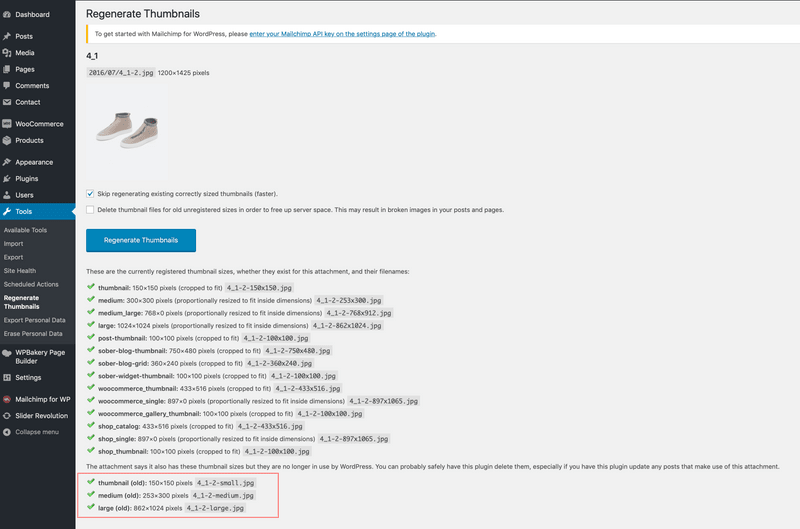
Setup the Regenerate Image plugin
First, go to Setting/ Media Settings, and set the image sizes for the Product Image, this is our recommended settings - https://tppr.me/IbRvL
Secondly, go to Tools/Regenerate Thumbnails and click the blue button Regenerate Thumbnails For All xx Attachements, then wait for the process to complete.
To check if the image is generated correctly, go to Media and click to view any image file, select Regenerate and you can check the list or new images generated with xxx-smal or xxx-medium or xxx-large format.
Step 3: Setup Listing website
After configuring your website with the above plugins, it's time to connect it to the Fluxstore Listing app.
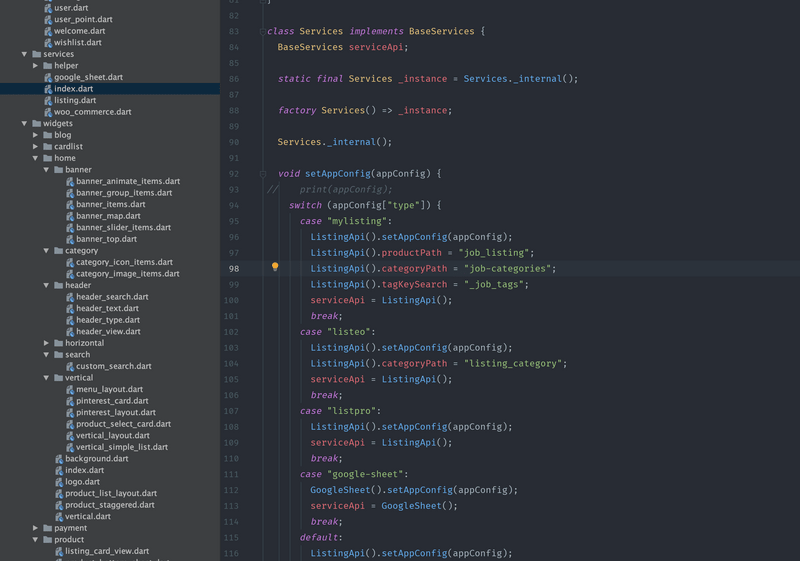
Open lib/common/config.dart and change the url, consumerKey and consumerSecret from serverConfig section to your own website which has the API set:
const serverConfig = {
"type": "listeo",
"url": "http://listeo.inspireui.com",
"blog": "http://listeo.inspireui.com",
"consumerKey": "ck_58c3f8cac9c5cd7e15b2bd334824de69fc0f802f",
"consumerSecret": "cs_c2d4411dfd71a94075158684abd6b903e0a0a1da",
"forgetPassword":
"http://listeo.inspireui.com/wp-login.php?action=lostpassword"
};Open lib/common/config_xx.json, with xx is language, e.g.: if you use English, open config_en.json. Under the HorizonLayout is the setting to display the homepage layout, replace the category with your own category ID (this ID can get when editting from the category in admin site):
"HorizonLayout": [
{
"layout": "logo",
"hideLogo": true
},
{
"layout": "header_search",
"radius": 6.0,
"text": {
"en": "Search for a product",
"ab": "بلوق وظائف",
"vi": "Tìm kiếm"
}
},
{
"layout": "header_text",
"fontSize": 20.0,
"padding": 20.0,
"height": 0.1,
"title": "What can we help you find?"
},
{
"layout": "category",
"type": "image",
"size": 1.0,
"radius": 50.0,
"items": [
{
"category": 29,
"showText": true,
"name": "Apartments"
},
{
"category": 37,
"showText": true,
"name": "Fitness"
},
{
"category": 34,
"showText": true,
"name": "Events"
},
{
"category": 19,
"showText": true,
"name": "Eat & Drink"
},
{
"category": 33,
"showText": true,
"name": "Fitness"
},
{
"category": 35,
"showText": true,
"name": "Other"
}
]
},
{
"name": {
"en": "Coming Events",
"ar": "Coming Events"
},
"layout": "twoColumn",
"category": 34
},
{
"layout": "bannerImage",
"isSlider": true,
"autoPlay": false,
"showNumber": false,
"design": "default",
"showBackGround": true,
"radius": 10.0,
"height": 0.5,
"items": [
{
"category": 22,
"image": "https://trello-attachments.s3.amazonaws.com/5dd3a1ccf77d834e86dfd29a/1100x1292/7beb8a56f7db49bc0e147ec5040deb50/travel2.jpg",
"padding": 20.0
},
{
"product": 436,
"image": "https://trello-attachments.s3.amazonaws.com/5dd3a1ccf77d834e86dfd29a/1100x1292/19369c86e6873fc2493da1e397fa6e27/travel3.jpg",
"padding": 20.0
},
{
"category": 18,
"image": "https://trello-attachments.s3.amazonaws.com/5dd3a1ccf77d834e86dfd29a/1160x1362/4a1f8758322c3f5dc862c5bf7a9c5af3/travel5.jpg",
"padding": 20.0
}
]
}
],⚠️ Note:
- If you can not see the Product Image, please check the
Regenerate Imageguide above.- If you are setting the site as local, make sure it is the local IP address or the
virtual host, and it can be reached from the simulator.
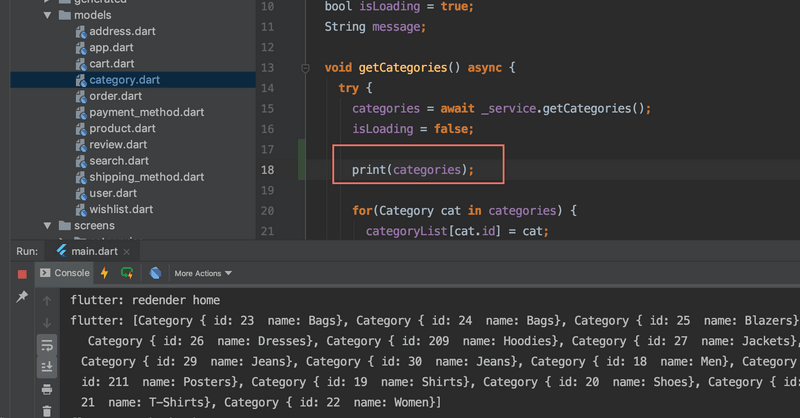
💡 Tip: to quickly show the category ID, go to lib/models/category.dart and print the returned categories object from the returned JSON.
4. Use Yelp, TripAvisor, Foursquare.. theme
- The Fluxstore Listing is come with beauty Airbnb style. To apply other themes, override the content of
lib/example/listeo/yelp.json, ortripAvisor.json, orfoursquare.jsoninto thelib/common/config_en.json. - For MyListing template, use the config files from
lib/example/mylisting. - For ListingPro template, use the config files from
lib/example/listingpro. - For Listeo template, use the config files from
lib/example/listeo.
5. Integrate with more Listing themes (Listable, listify, Jobify...)
The Fluxstore Listing is flexible to integrate with new Listing templates by change the config file with following step:
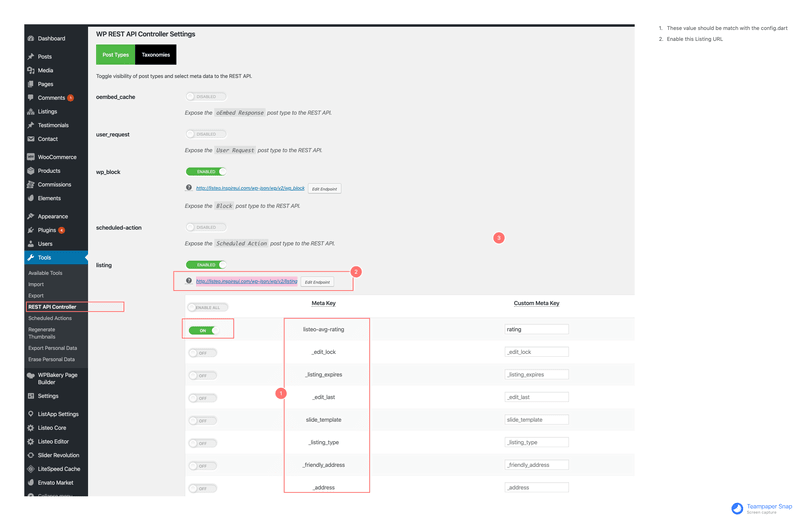
- First, make sure to install the required Wordpress plugins. Then select
Tools/REST API Controller, select Post Type, and enable the listing URL. If the listing name is difference, you would change it to/wp-json/wp/v2/listing.
- Secondly, select Taxonomies and also enable the category, category_listing. The format should be
wp-json/wp/v2/categoriesandwp-json/wp/v2/listing_category- try to click the link and make sure it works. Example: http://listeo.inspireui.com/wp-json/wp/v2/listing_category - Finally, open the mobile project, edit
lib/common/config.dart, map the listing_data value to fit the above listing URL:
const ProductDataMapping = {
...
"rating": "listing_data.listeo-avg-rating",
"type": "listing_data._listing_type",
"address": "listing_data._address",
"lat": "listing_data._geolocation_lat",
"lng": "listing_data._geolocation_long",
"gallery": "listing_data._gallery",
"phone": "listing_data._phone",
"email": "listing_data._email",
"website": "listing_data._website",
"facebook": "listing_data._facebook",
"twitter": "listing_data._twitter",
"youtube": "listing_data._youtube",
"instagram": "listing_data._instagram",
"skype": "listing_data._skype",
"whatsapp": "listing_data._whatsapp",
"tagLine": "listing_data._friendly_address",
"eventDate": "listing_data._event_date",
"regularPrice": "listing_data._price_min",
"priceRange": "listing_data._price_max",
"menu": "listing_data._menu",
"pureTaxonomies": "pure_taxonomies",
"categoryIds": "listing_category",
"featured": "listing_data._featured",
"verified": "listing_data._verified"
};⚠ Important note: customizing the app to integrate with other Listing Templates will require some programming knowledge of the Dart language and this job could be not included from the support scope, please try your best.
6. Next step
After integrating with your website successfully, you can customize your app as below. If no need, just skip them and go to publish.
Design:
- Logo, splash screen, color, symbol, font, filter, settings screen...,
- Tabbar, banner slider, simple listview, blog,...
Features:
- Multi language - RTL, add new language;
- Sign In - google, apple, sms, facebook, email;
- Push notifications
Publish to App store or Google play: change app icon, name, bundle ID, delivery.
- Others useful section - Improve performance, Development tips
- Get troubleshooting for the issue - Common Questions, Common Issues
- See more guide, go to the Install Checklist